如何让区块与页面宽度一致
Kadence 使用前需知
Kadence 是基于WordPress 的网站建设平台的一系列插件,所以必须要先在WordPress后台里安装好对应的 Kadence 插件。
我们知道在页面中使用多个Kadence区块时,几乎所有区块的宽度都是一致的——虽然看起来很整齐,但是却缺少层次感。

而我们为了让页面有一些设计感会考虑将一些图片或背景变宽,使之与页面宽度一致,这样就能让网站层次分明。例如下方文字内容和视频部分没变,我将图片拉长到与页面宽度一致。这里我使用的是Kadence的“对齐方式”功能。

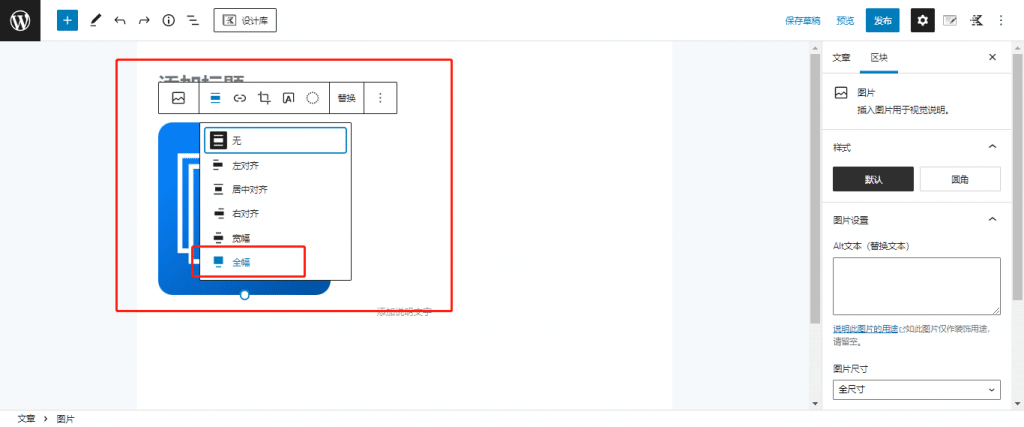
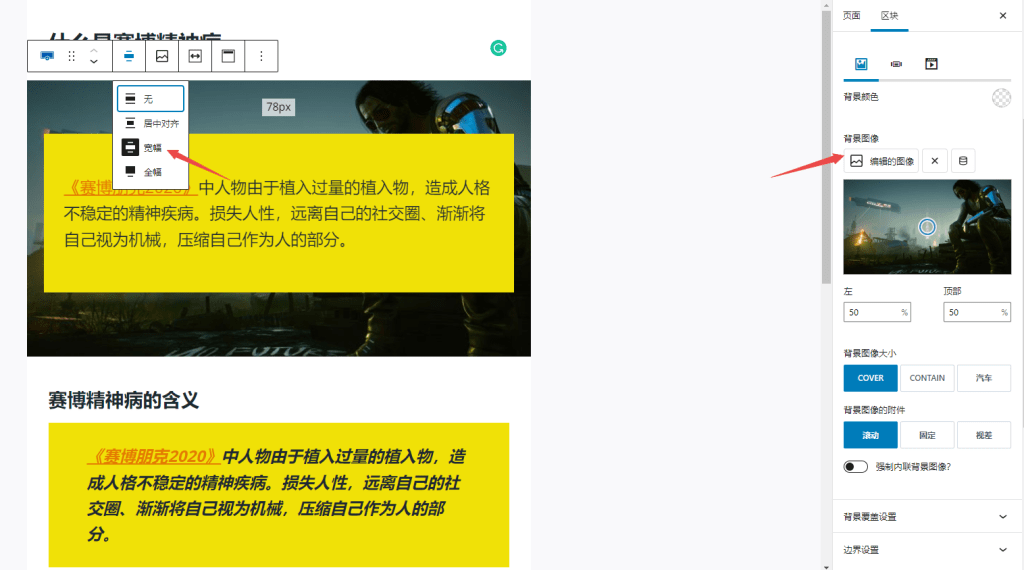
方法:选中区块后找到区块上方的工具栏,你可以在工具栏中看到特定的选项/设置。靠左侧有一个对齐选项,点击打开,这里有多种样式,选择【全幅】就会将该区块拉长到与页面宽度一致。

当然你也可以选择其他方式,比如【宽幅】就是会在原有基础上加宽一些。

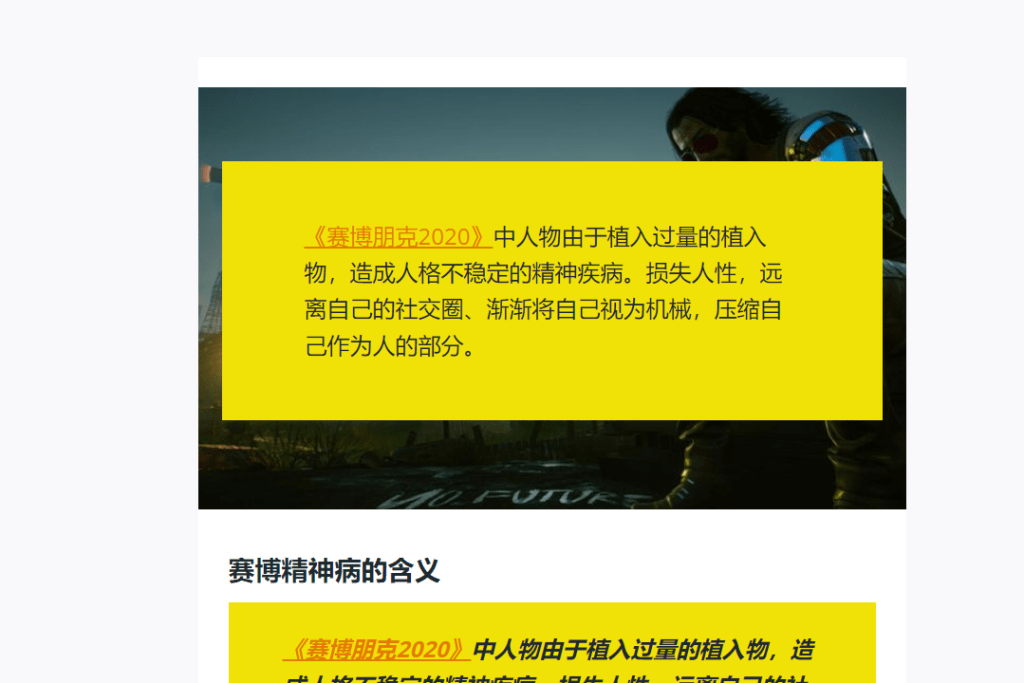
这个功能十分强大,因为它是对所有区块适用。因此我们设置一些更具设计感的样式。比如放置一个与页面同宽的背景的区块,同时配有文字描述。

这样调整出来的样式效果要比单纯的图片或文字描述要“好看”很多了。