Kadence 自定义调色板 – 在网站上设计自己常用的颜色
Kadence 使用前需知
Kadence 是基于WordPress 的网站建设平台的一系列插件,所以必须要先在WordPress后台里安装好对应的 Kadence 插件。
不过Kadence很好的解决了这个问题,他允许你使用古腾堡的默认调色板上增添自己常用的颜色,这样当你想要再次使用这个颜色时只需要打开调色板选择就可以了。
如何自定义调色板
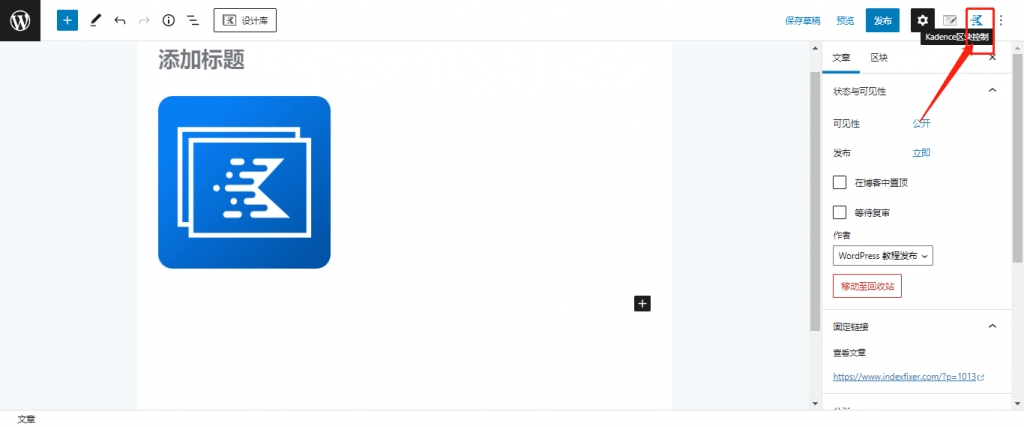
首先你在安装完Kadence Block后,打开任意页面,找到右上方的Kadence 控制按钮。

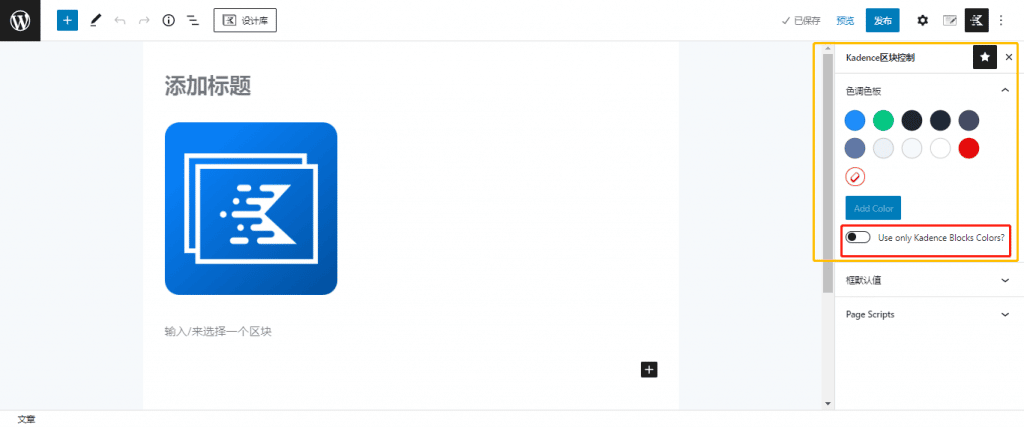
点击打开后就会看到调色板,点击【Add Color(添加颜色)】按钮就会在现有的色块后面出现一个深灰色的图标,点击该图标就可以根据自己的需要设置颜色了。
添加好颜色后(你想添加多少颜色就添加多少),就可以切换旁边的文章Setting了,以后你设置新的内容时就可以在这里调用自定义好的颜色了。
另外如果你觉得默认的颜色没用,只想使用自己设置的颜色的话,那只要打开“Use only Kadence Blocks Colors?(仅使用 Kadence Blocks 颜色?)”就可以只显示你设置的调色板勒。