Row(行局)区块 – 轻松布局网站样式
Kadence 使用前需知
Kadence 是基于WordPress 的网站建设平台的一系列插件,所以必须要先在WordPress后台里安装好对应的 Kadence 插件。
Kadence 的Row(行局)区块是古腾堡的分列区块的进阶版,相比于传统的分列区块Row的功能更加强大,提供了更多的设置方法,并自动整合了自适应设计,让用户可以轻松创建响应式布局。
在页面中使用Row布局
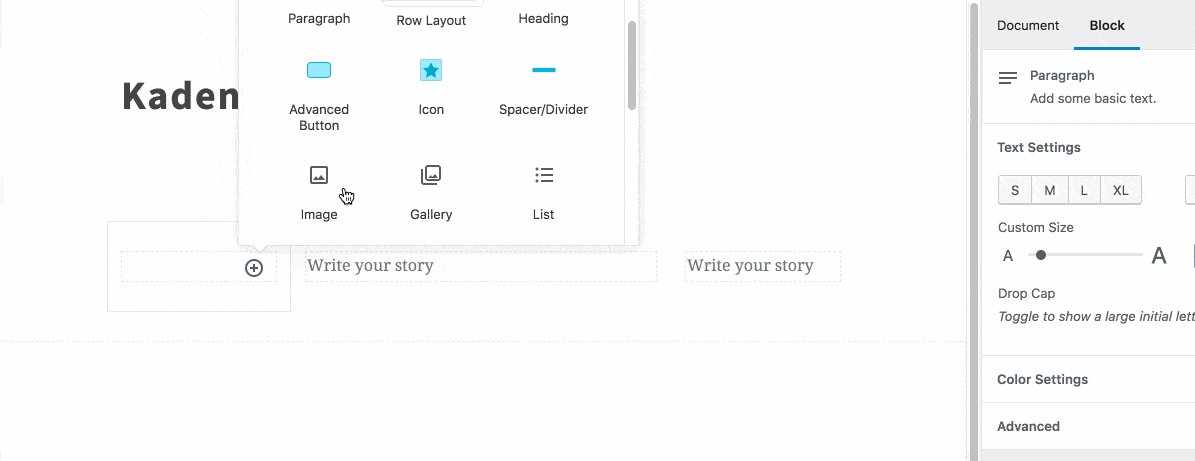
首先,从区块列表中选择【Row】区块:

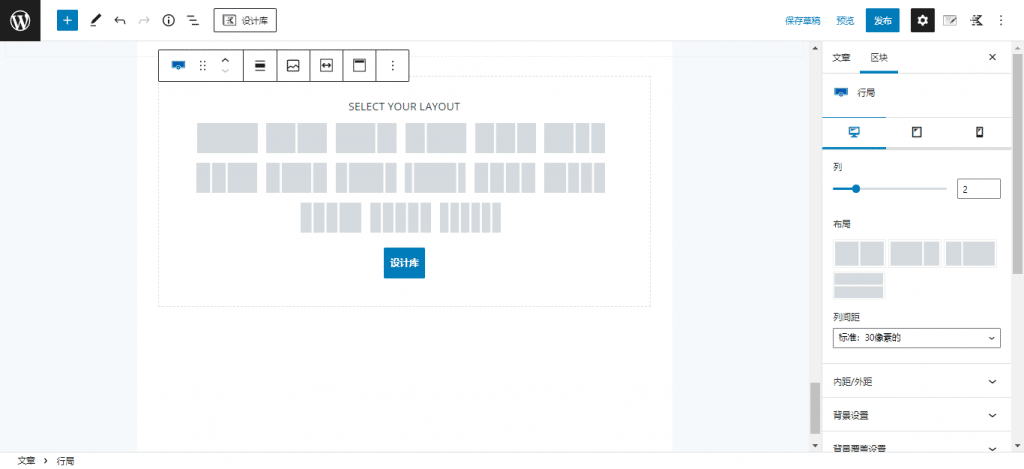
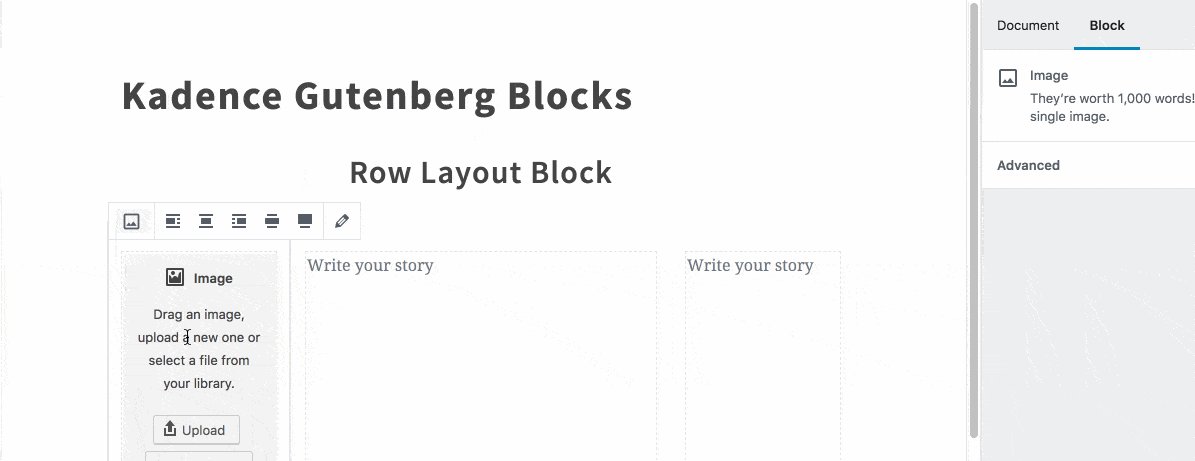
添加后会让你先选择布局的基本格式,这里可以选择列数和分列样式:

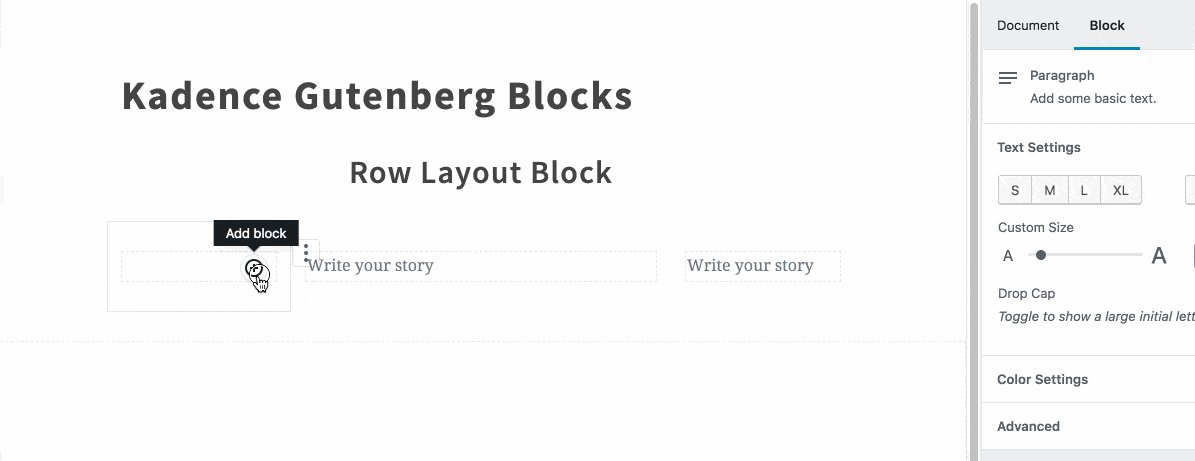
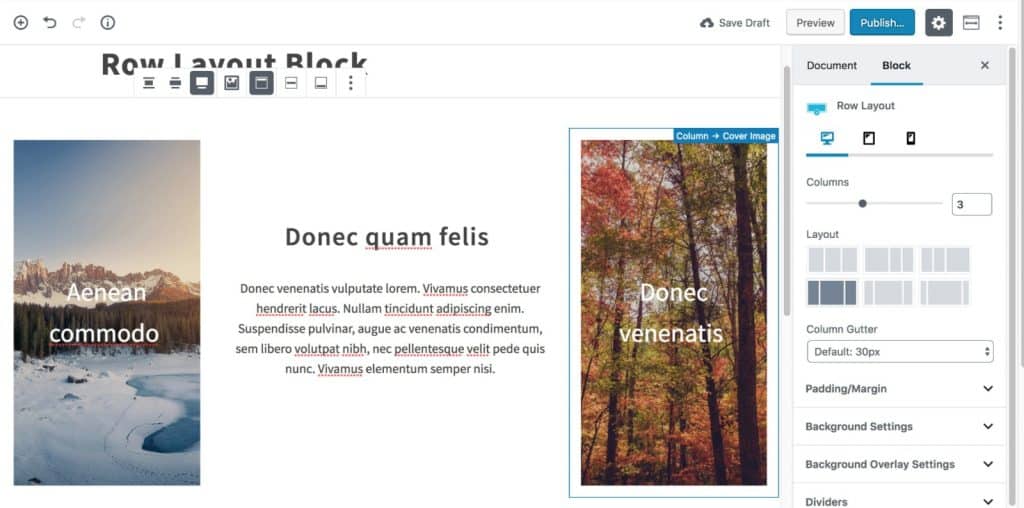
布局选择完毕后,就可以在每个列里面添加区块(所有的Kadence区块)来构建内容:

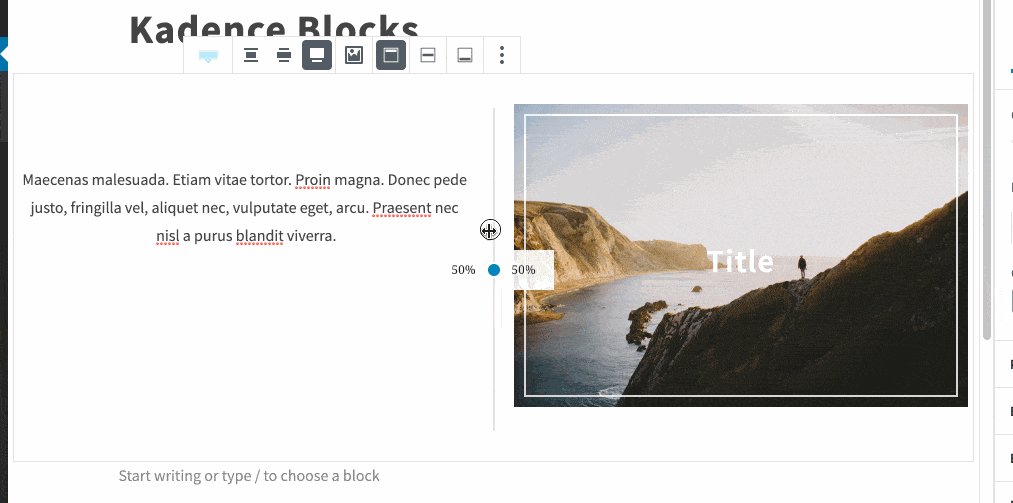
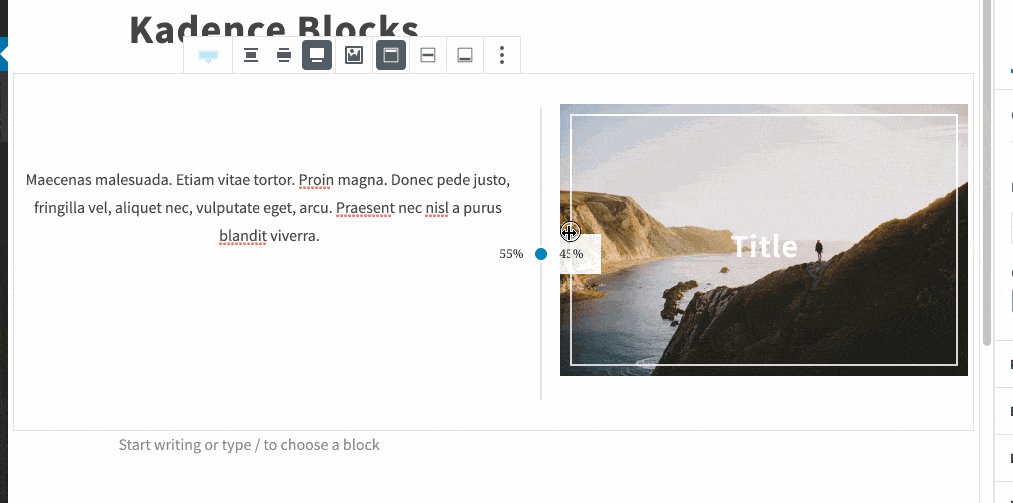
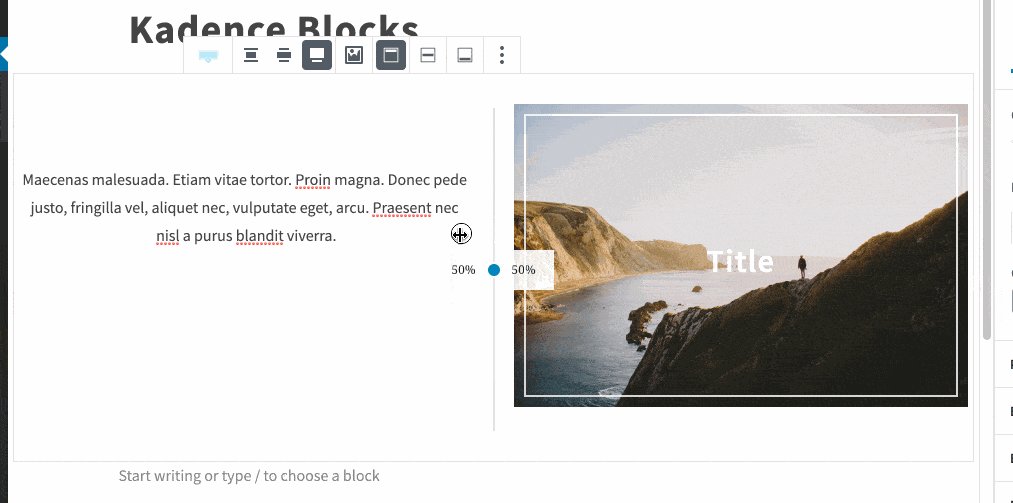
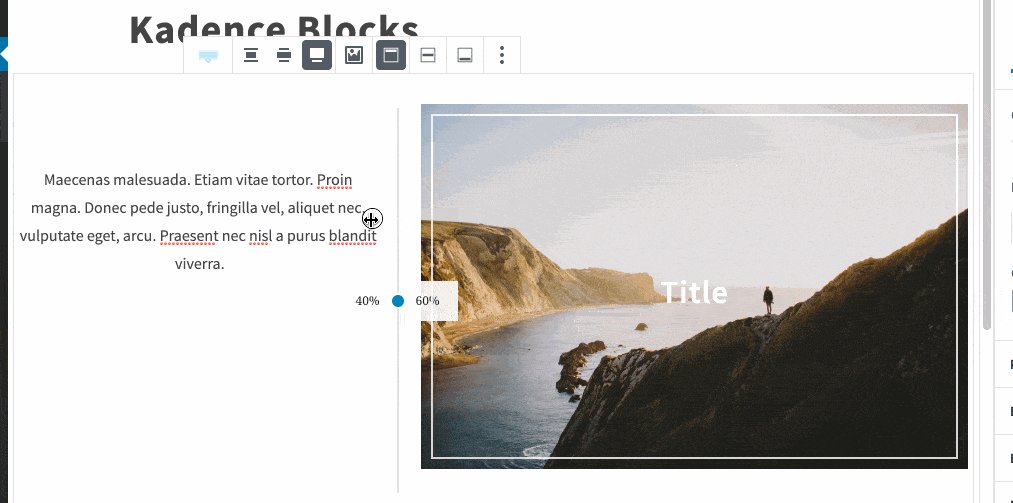
你可以通过拖动它们之间的分隔线来调整间距。

Row行局设置
每一个Row的区块都有一个布局和设计选项的侧边栏。当行局区块选择完毕后,你会看到调整列数的选项、列的布局和列间距(列之间的距离)。下面是给你的区块添加背景和填充:

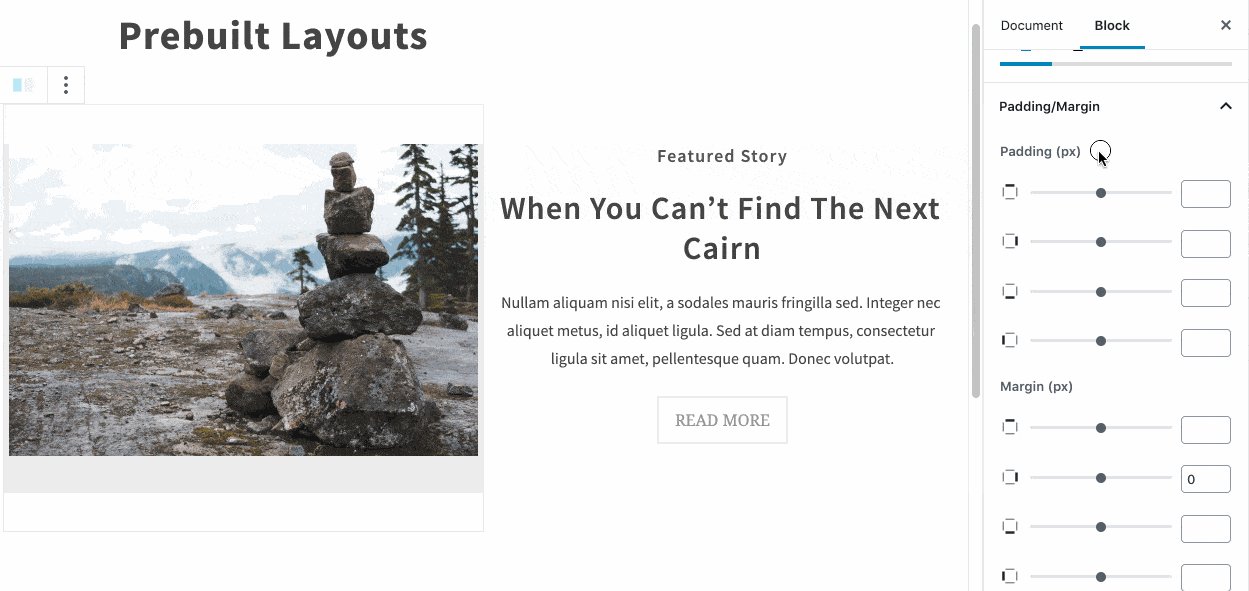
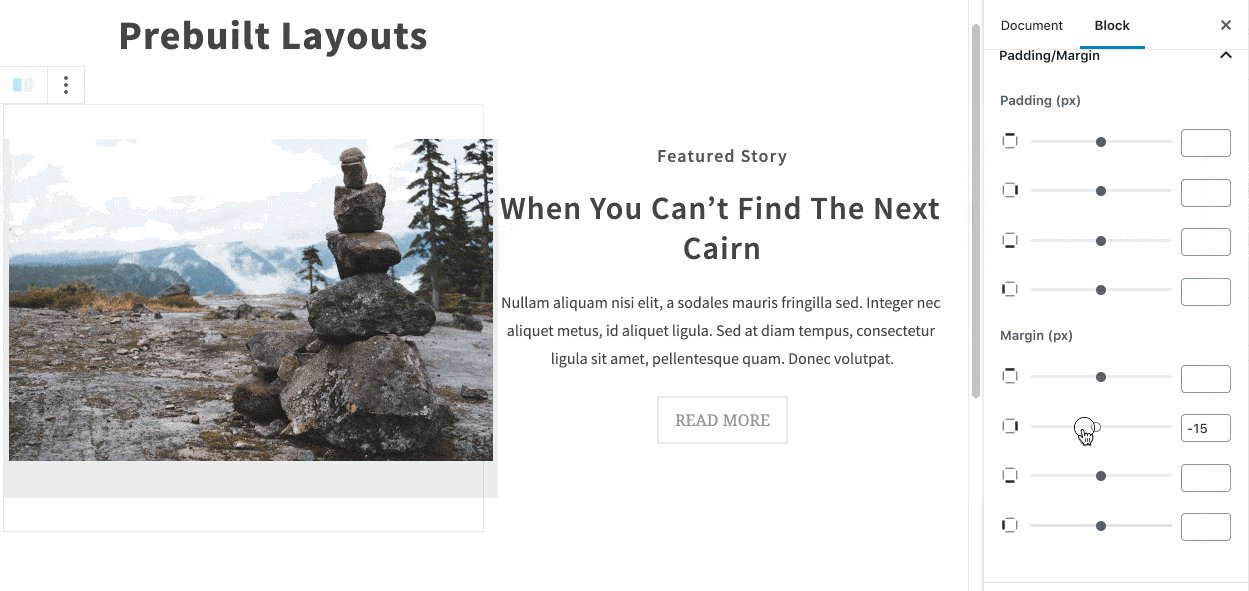
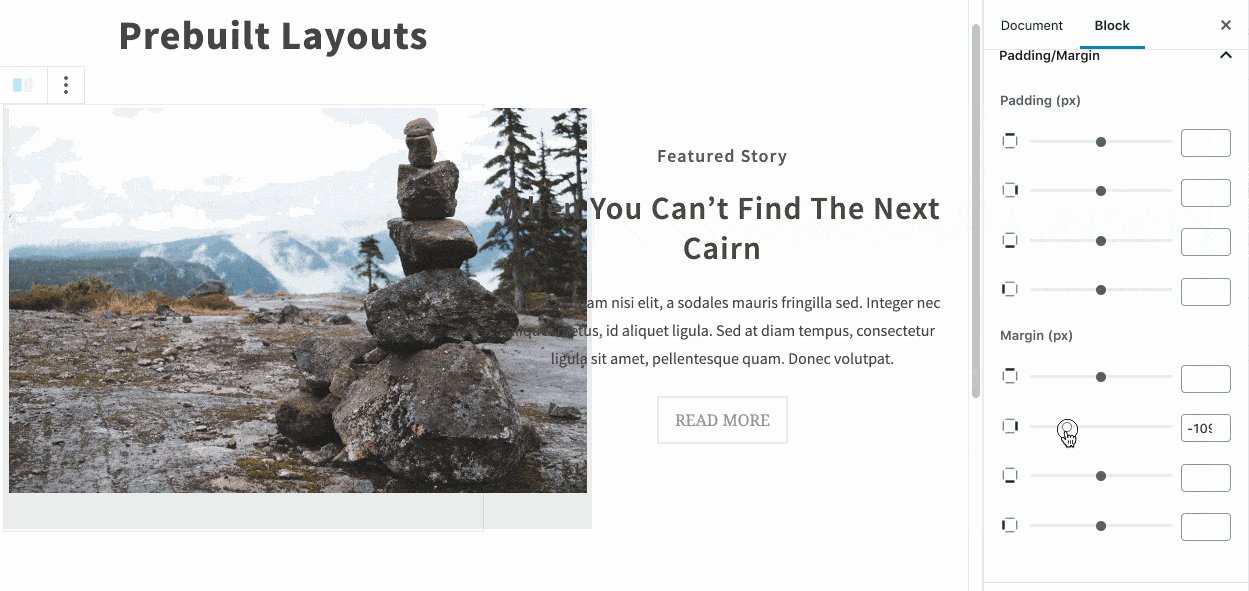
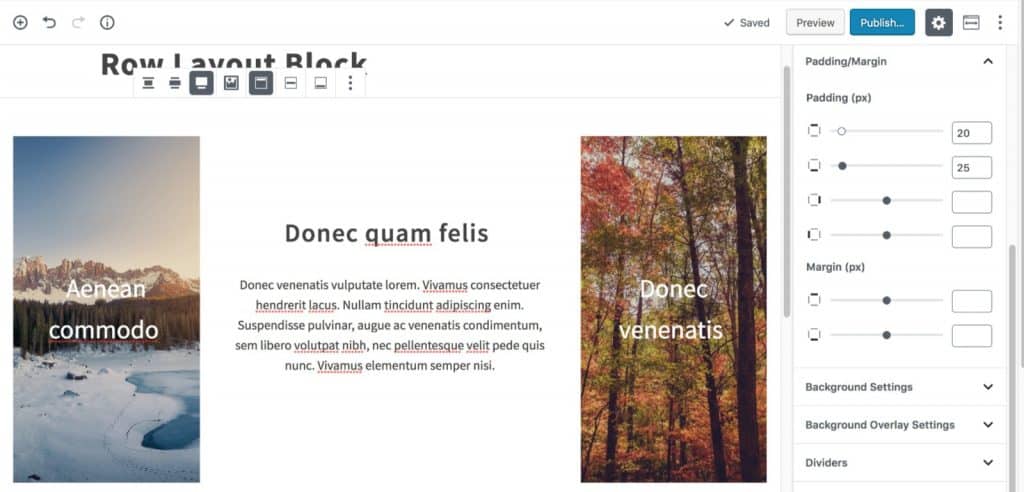
填充和边距设置可以调整页面上与其他区块的间距:

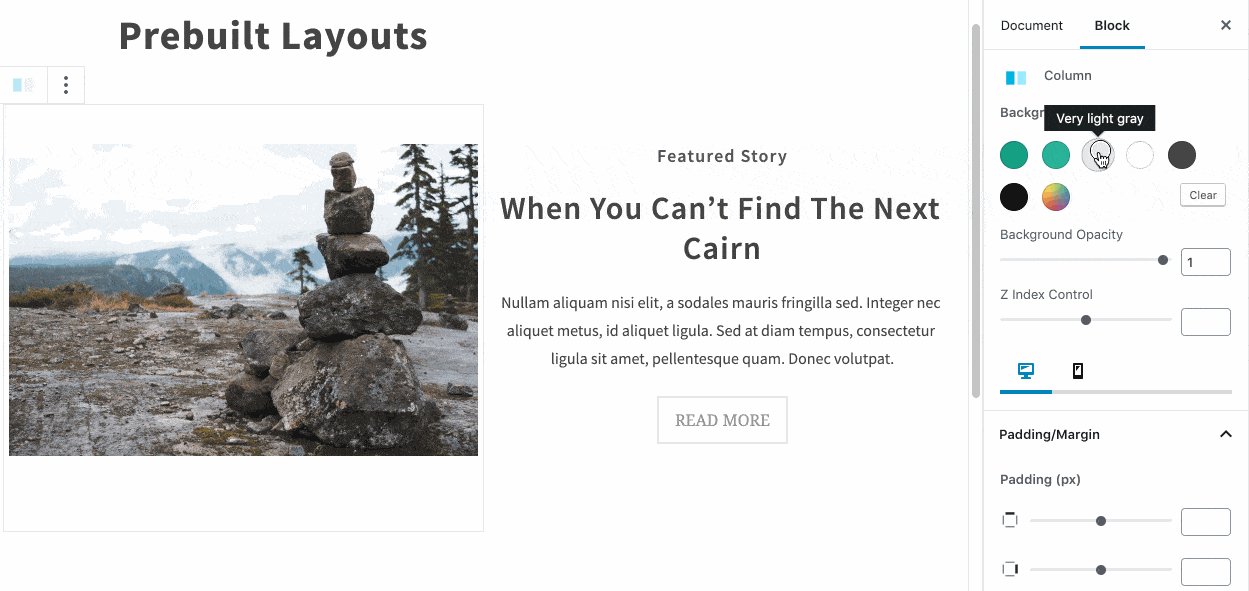
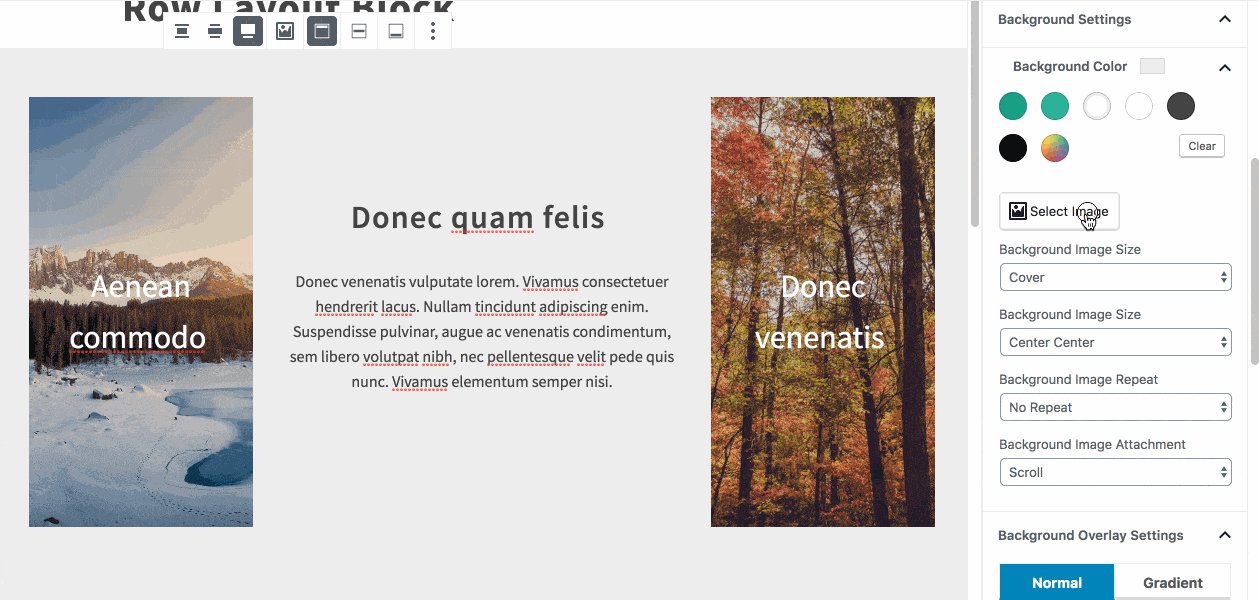
Row也可以设置背景颜色覆盖整个行布局区块:

将多个行局区块设置相等的列高
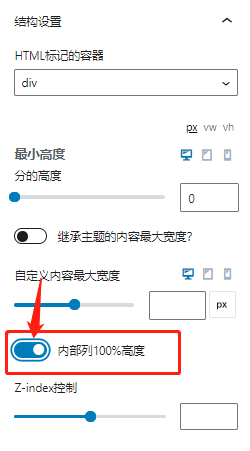
在行局区块设置中可以使每列具有相等高度。只需要在行局设置中点击【结构设置】,将内部列高度开启即可。
移动端和平板端的设置
Kadence的Row区块的默认设置为自适应匹配,没必要刻意调调整。不过如果想要在移动端和平板端做一些特殊效果的话,Row区块也提供了选项调整。
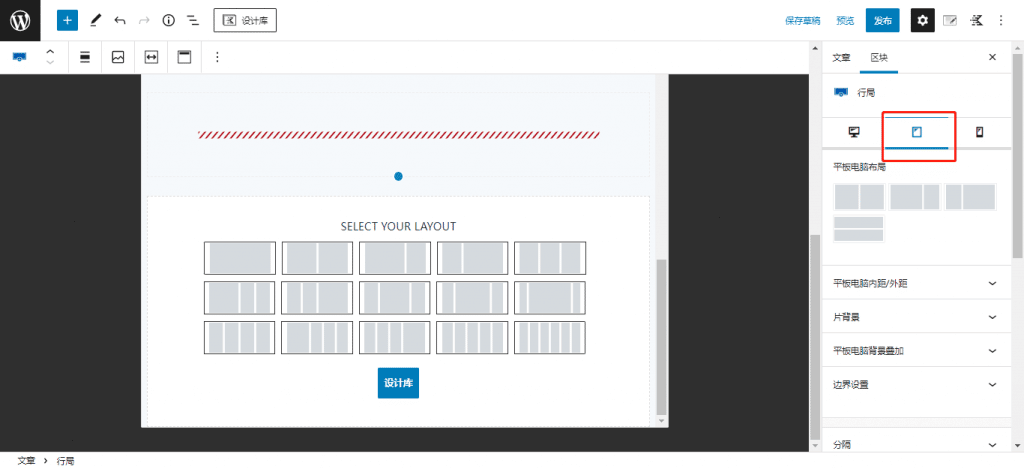
平板端设置可以调节在平板端浏览时的行布局:

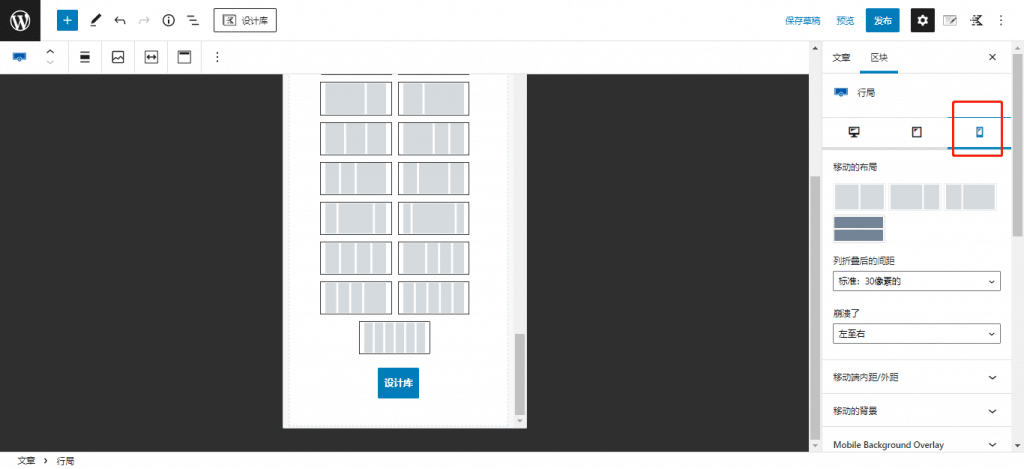
对于移动端,可以设置行布局和行之间所需的填充量:

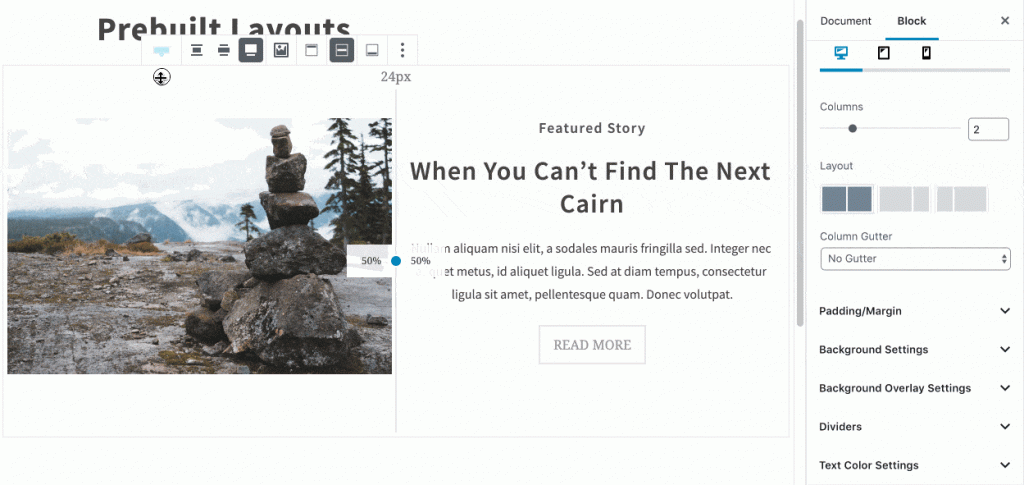
行局区块可以自定义每一个单独的列,在你的row中选中目标列就可以单独调整。

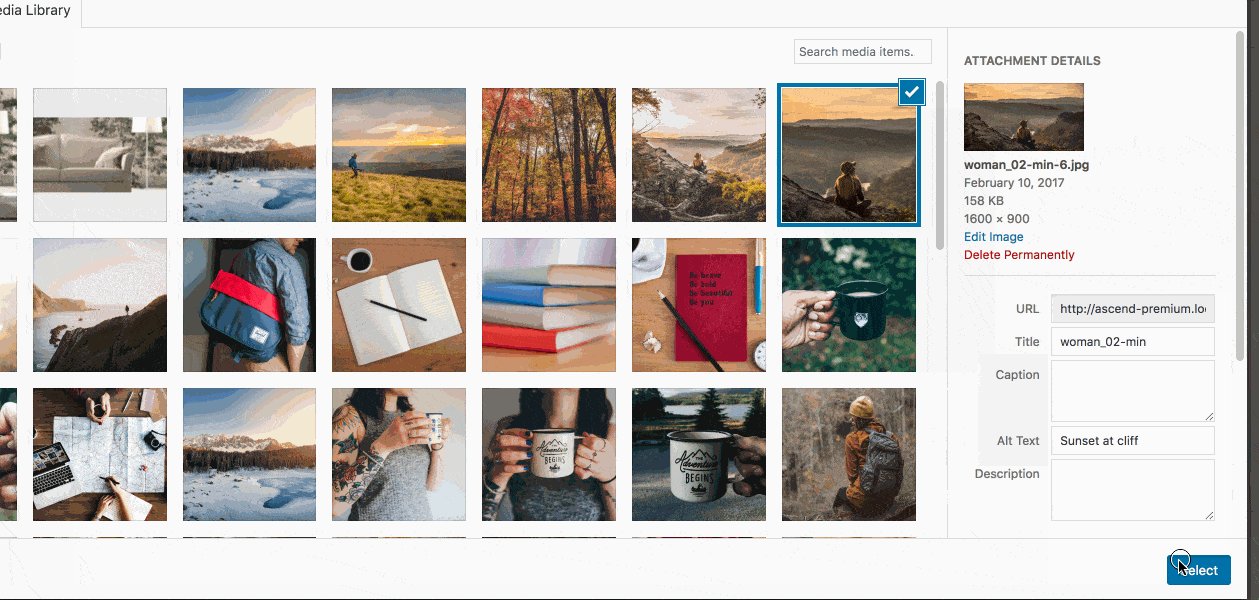
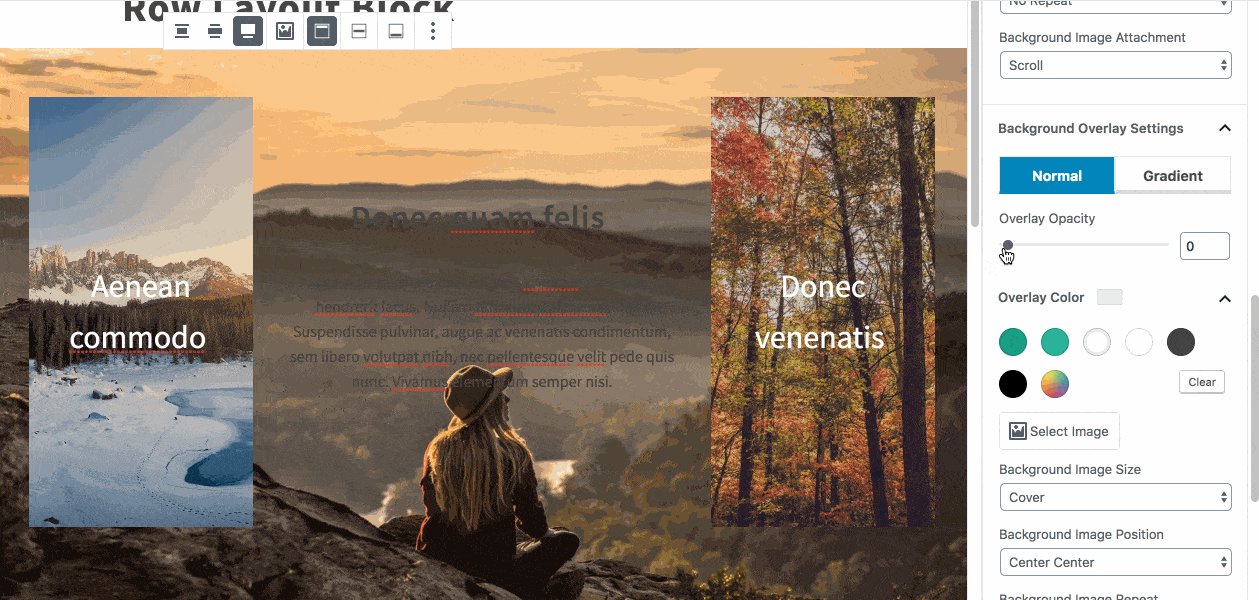
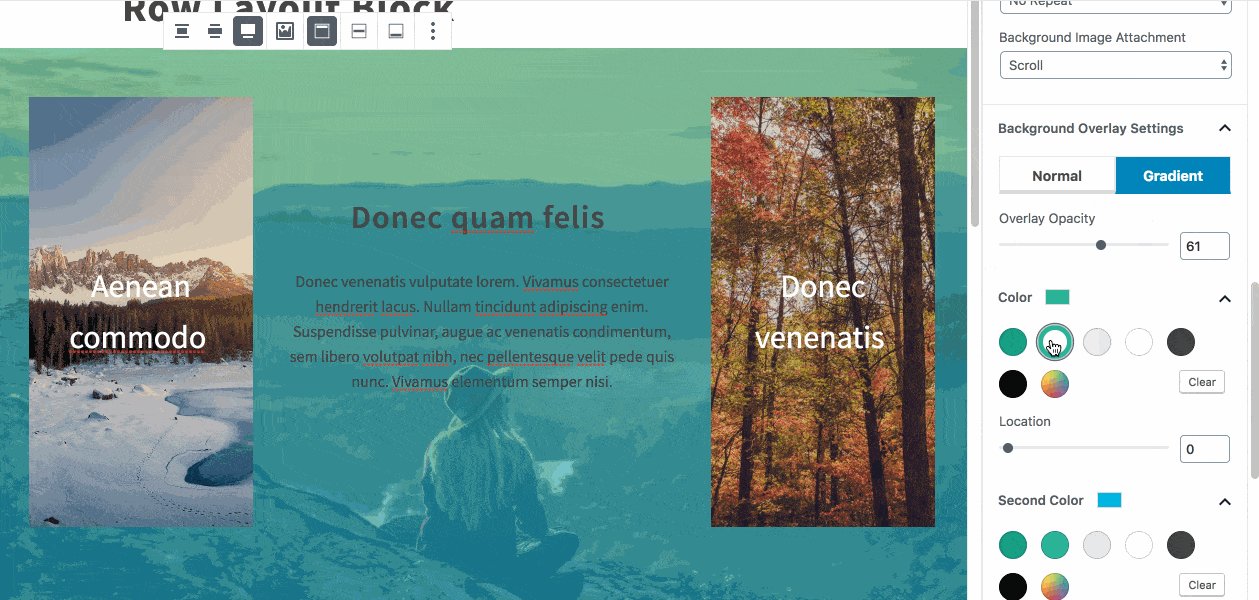
在这里可以选择编辑边框,填充大小,背景图片甚至蒙版颜色等。