Icon(图标)区块 – 为网站添加各种样式的矢量图
Kadence 使用前需知
Kadence 是基于WordPress 的网站建设平台的一系列插件,所以必须要先在WordPress后台里安装好对应的 Kadence 插件。
Kadence的Icon(图标)区块整合了多达上千种的矢量图标,可以让用户根据文章内容搭配出合适的网页样式。而且这些图标可以随意更改数量,大小,颜色,样式以及浮动效果。
在网页中插入 Icon 区块
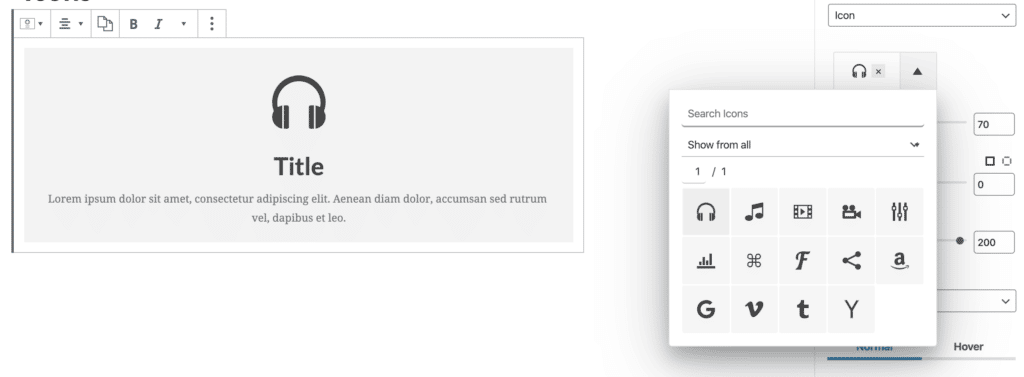
点击想要添加图标的地方,然后从区块列表选择【图标】区块即可添加默认图标

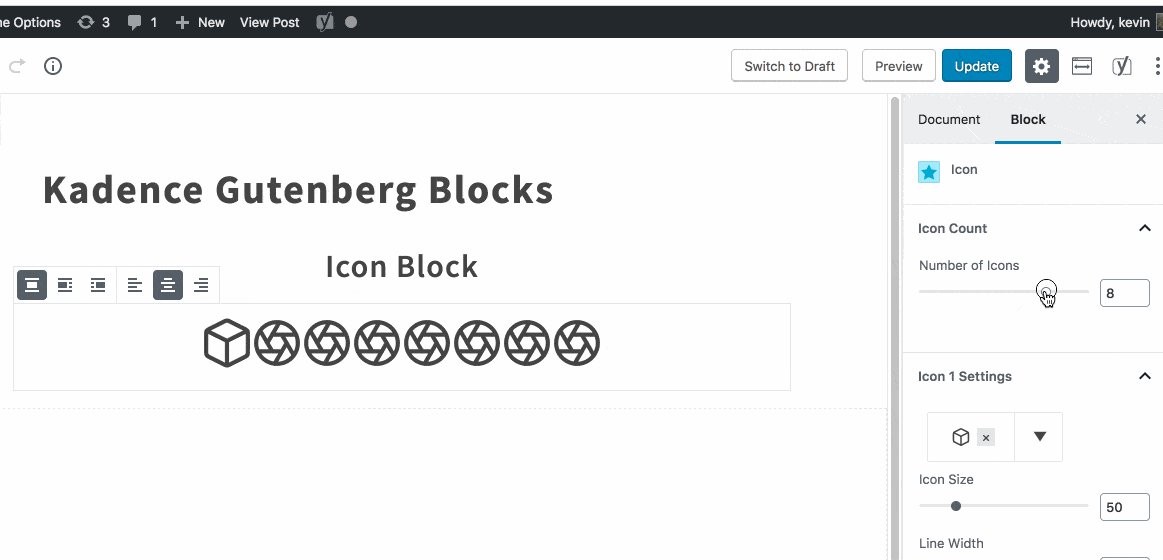
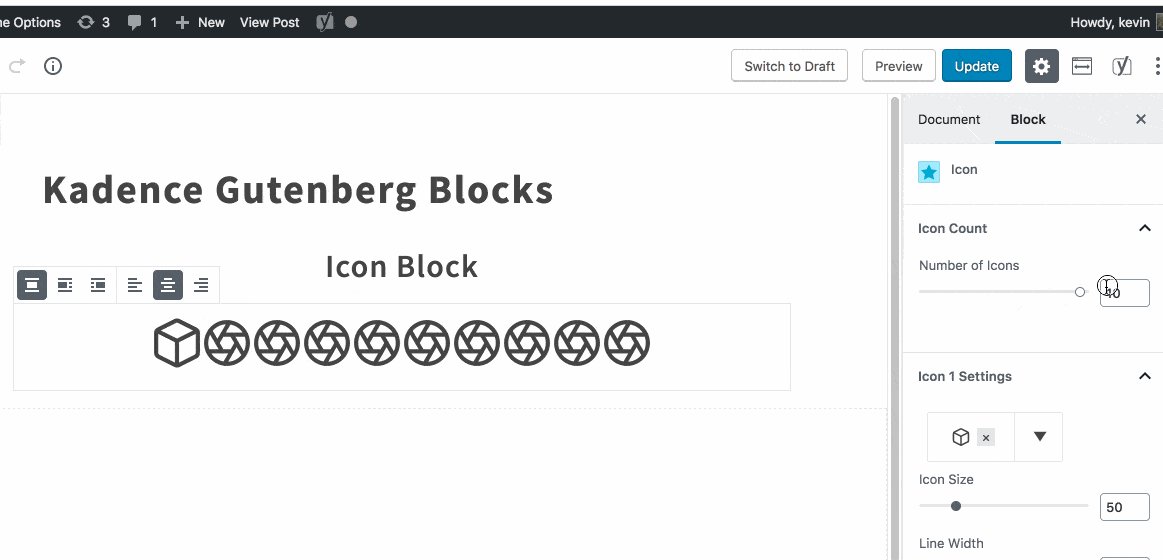
选择添加的图标数量
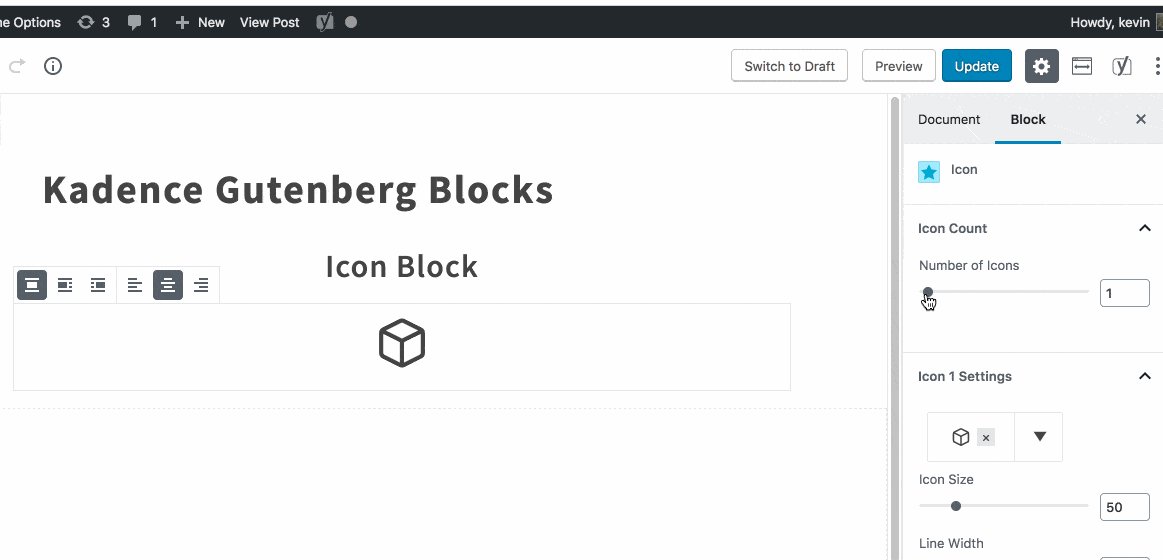
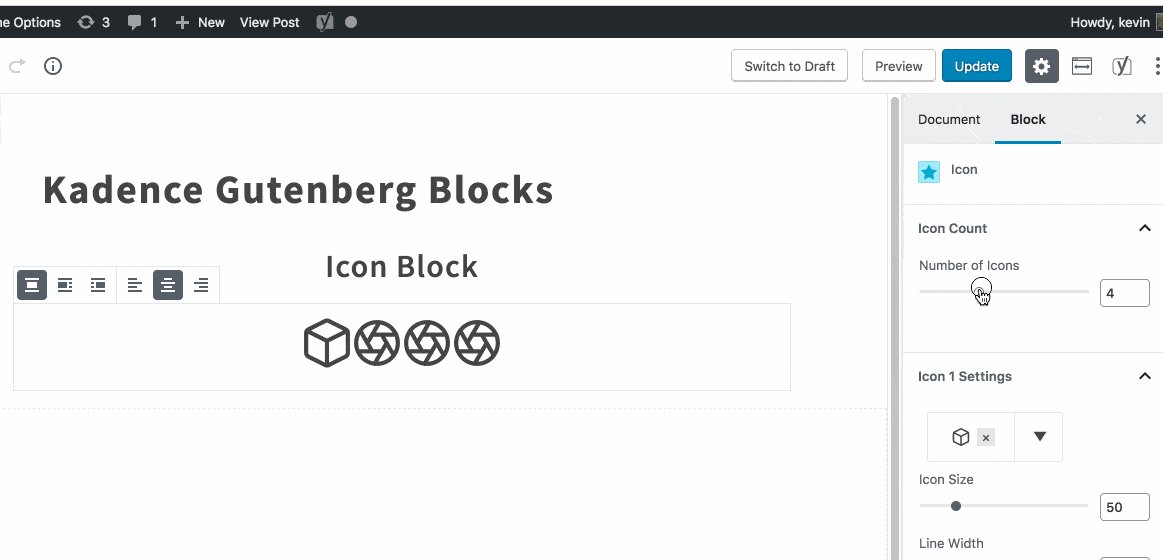
在右侧的设置菜单栏里可以如下选择图标的数量:

注意:当你选择了多个图标时,想要编辑单个图标的话就需要打开每个图标的设置。
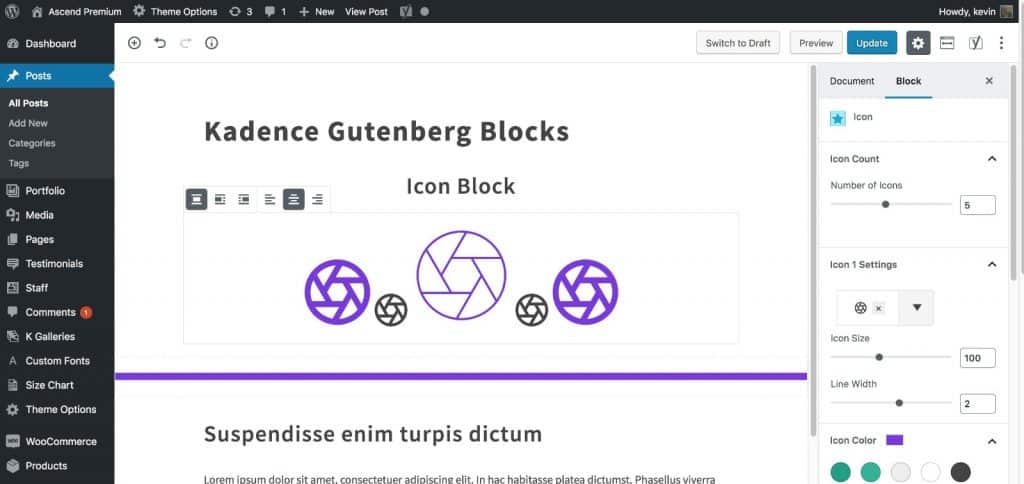
编辑单个图标
想编辑单个图标的话,就需要打开对应的图标设置:
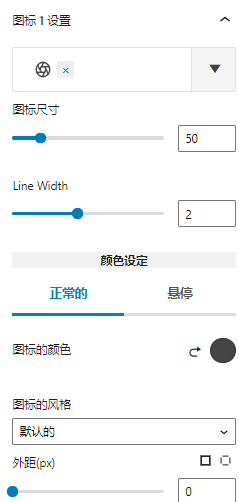
单个图标设置如下图:
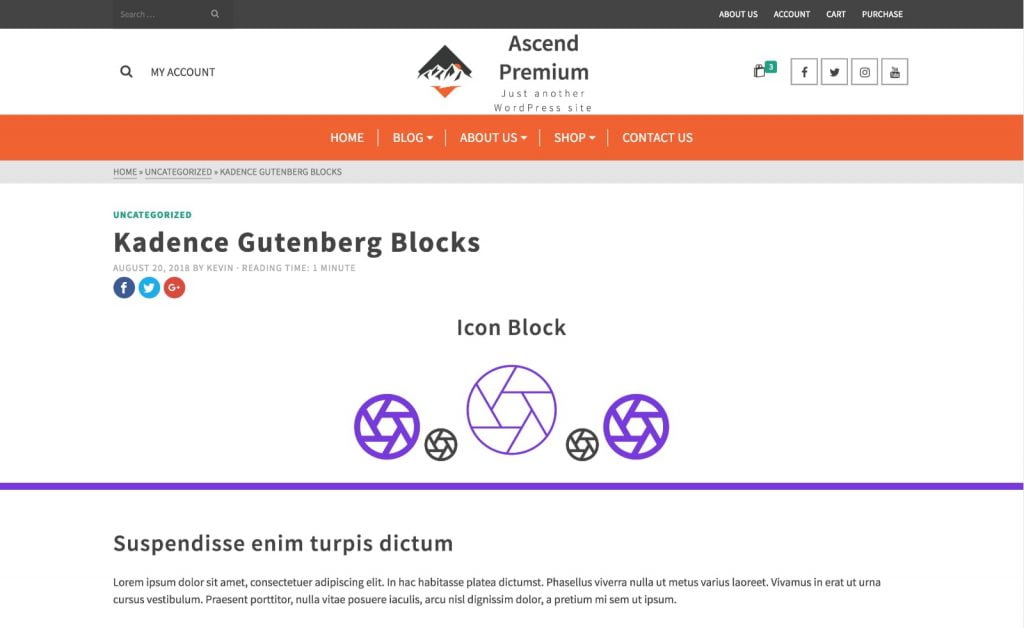
在这里可以设置图标的位置,大小,颜色,框架边距,以及链接等等。当你设置完毕后保存后记得在前端查看样式。


创建&添加自定义图标
如果Kadence的icon不符合你的要求,那你也完全可以使用自定义的图标。
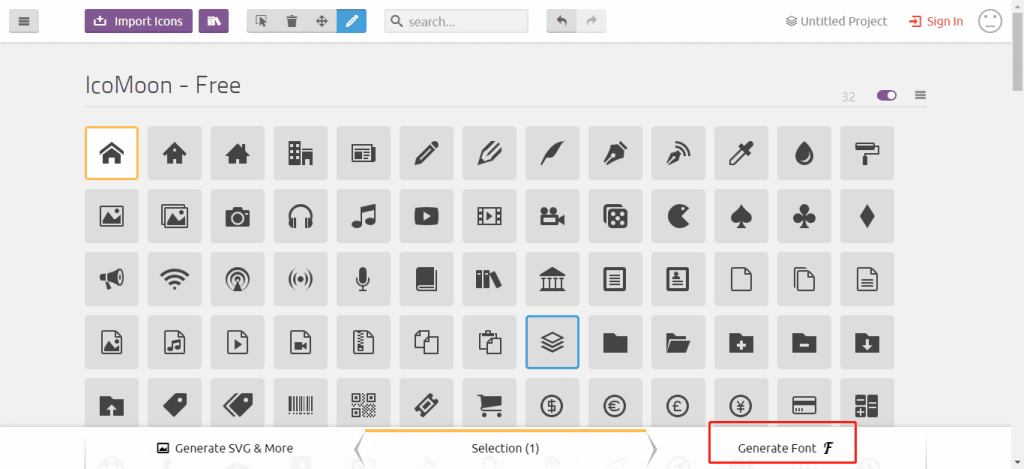
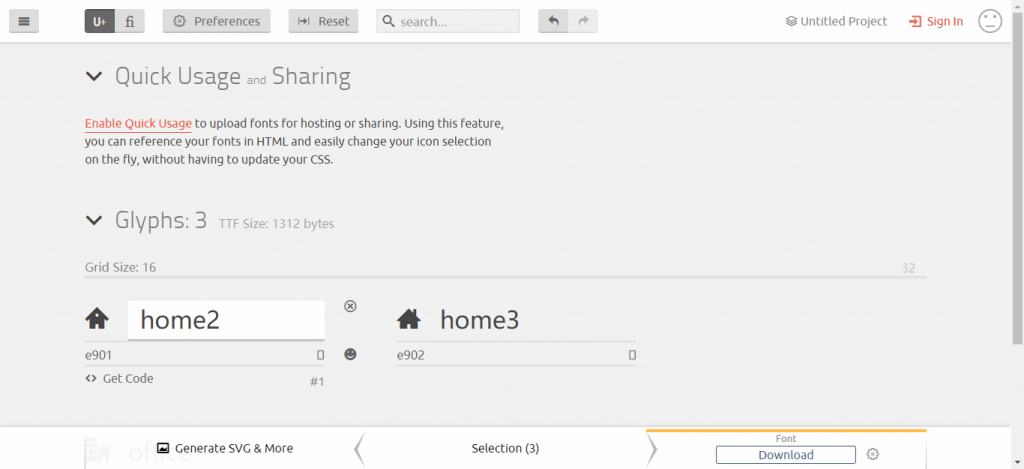
首先你需要使用 Icomoon (free) 来选择你想添加的图标或者你要上传的新图标。选择完毕后,点击【Generate Font(生成字体)】。

然后下载你的图标。

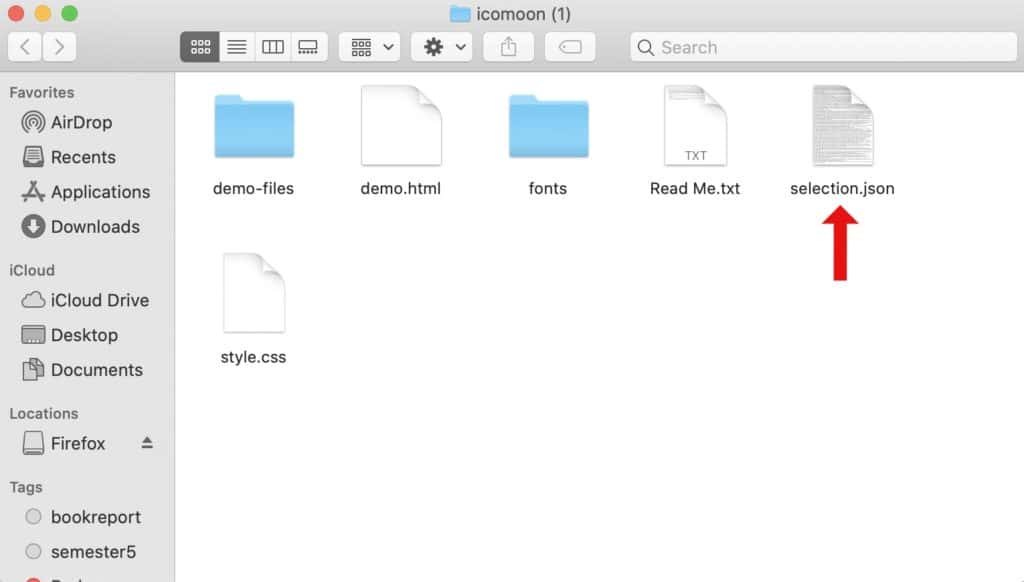
下载好之后,找到该json 文件。

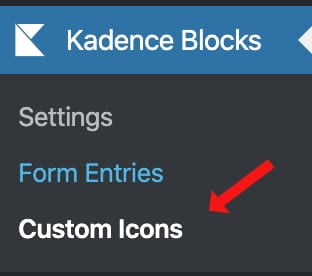
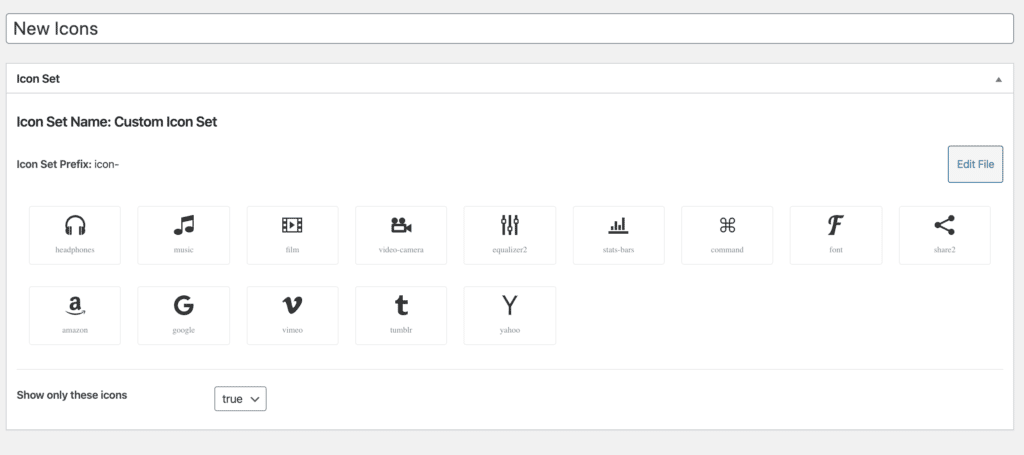
然后从你的 WP 管理面板,点击【Kadence Blocks】→【Custom Icons(自定义图标)】。

添加一个新的自定义图标上传到你的 .json 文件中。当你上传完毕后,你就会发现选择的图标都导入到了自定义图标里。

你可以选择仅在 Kadence Blocks 中显示这些图标,并隐藏所有其他图标。

这样你就可以在 Kadence Blocks 中任何可用图标的位置使用你的自定义图标了。