Image Overlay(图片覆盖特效)区块 – 为你的图片添加动态字体特效
Kadence 使用前需知
Kadence 是基于WordPress 的网站建设平台的一系列插件,所以必须要先在WordPress后台里安装好对应的 Kadence 插件。
这一板块是主要讲解Kadence 的基础操作和技巧,能够让大家能了解 Kadence建站系统 、并熟悉其的操作界面。
本章节主要介绍 Kadence 里各种功能强大的区块工具,可以帮助用户学会如何搭建一个功能全面且内容丰富的网站。
Kadence 是基于WordPress 的网站建设平台的一系列插件,所以必须要先在WordPress后台里安装好对应的 Kadence 插件。
Kadence的Image Overlay(图片覆盖特效)区块可以为网站上的图片添加一些文字特效,这些文字会在鼠标放在图片上面的时候就会浮现,还可以设置链接点击后跳转其他页面。

从区块列表中选择【Image Overlay】:

选择背景图片:

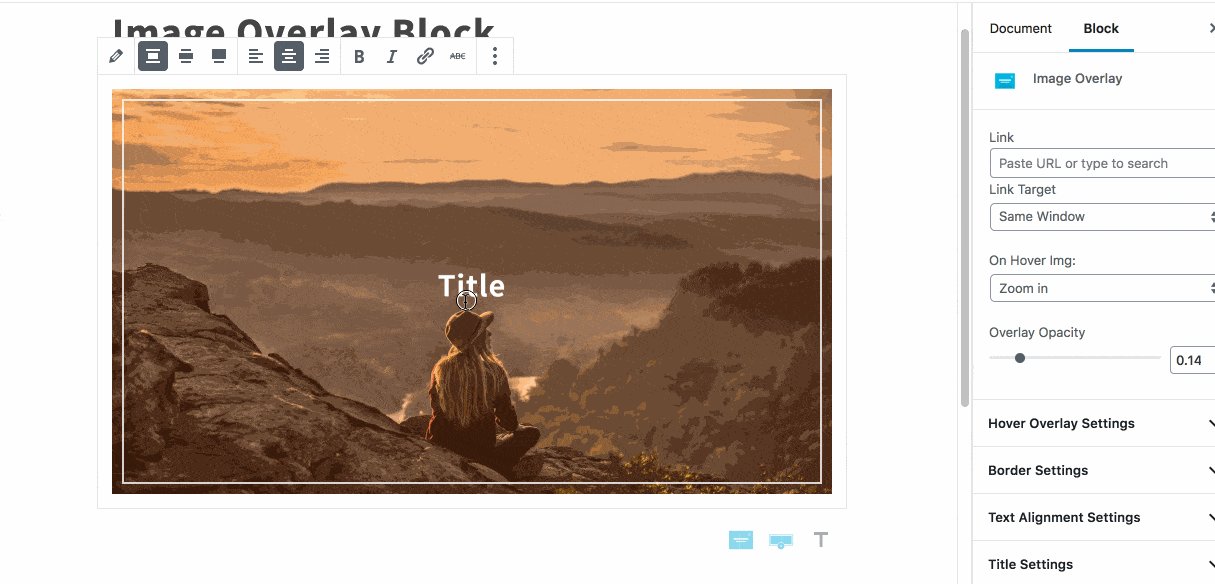
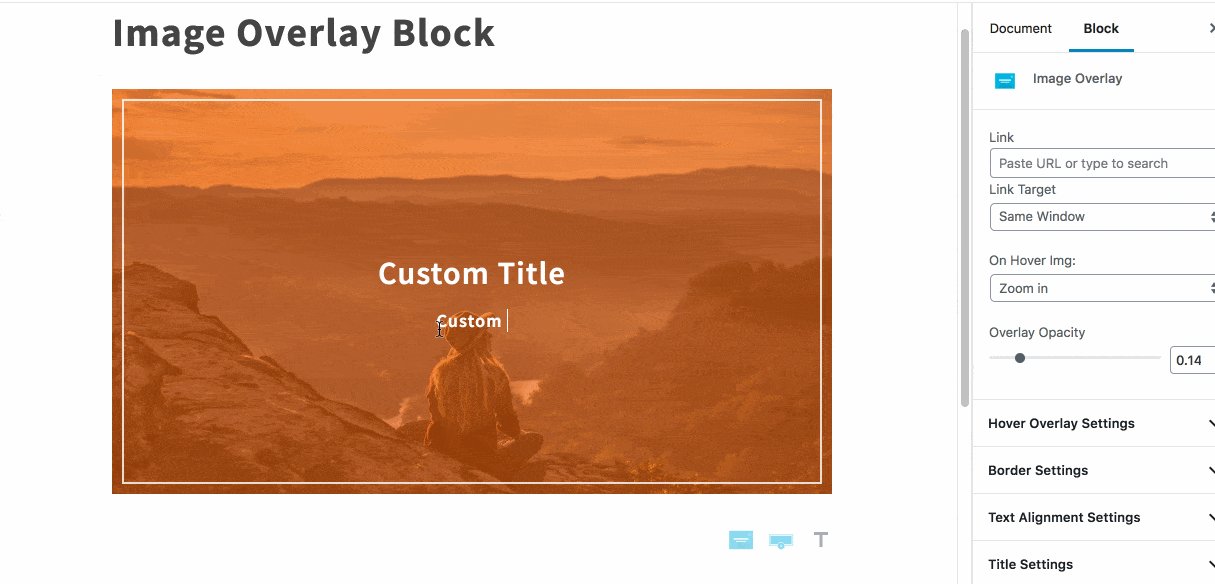
设置链接和悬停效果:

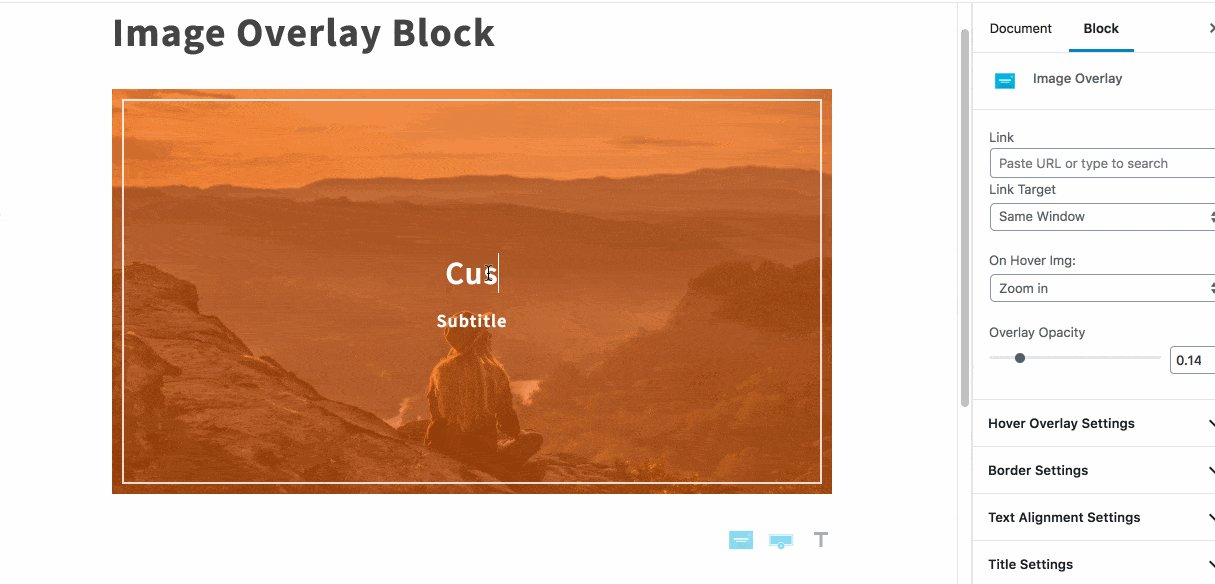
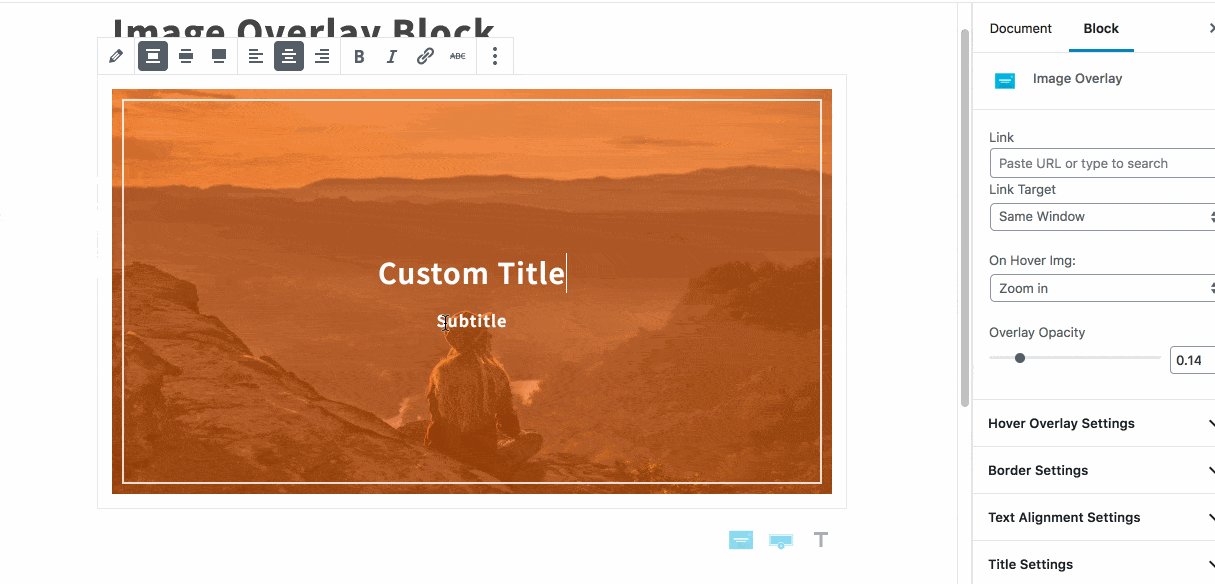
编写图片上的标题和内容:

调整 hover overlay settings(悬停叠加设置),这里可以设置图片蒙版颜色

调整 border settings(边框设置)的粗细和位置

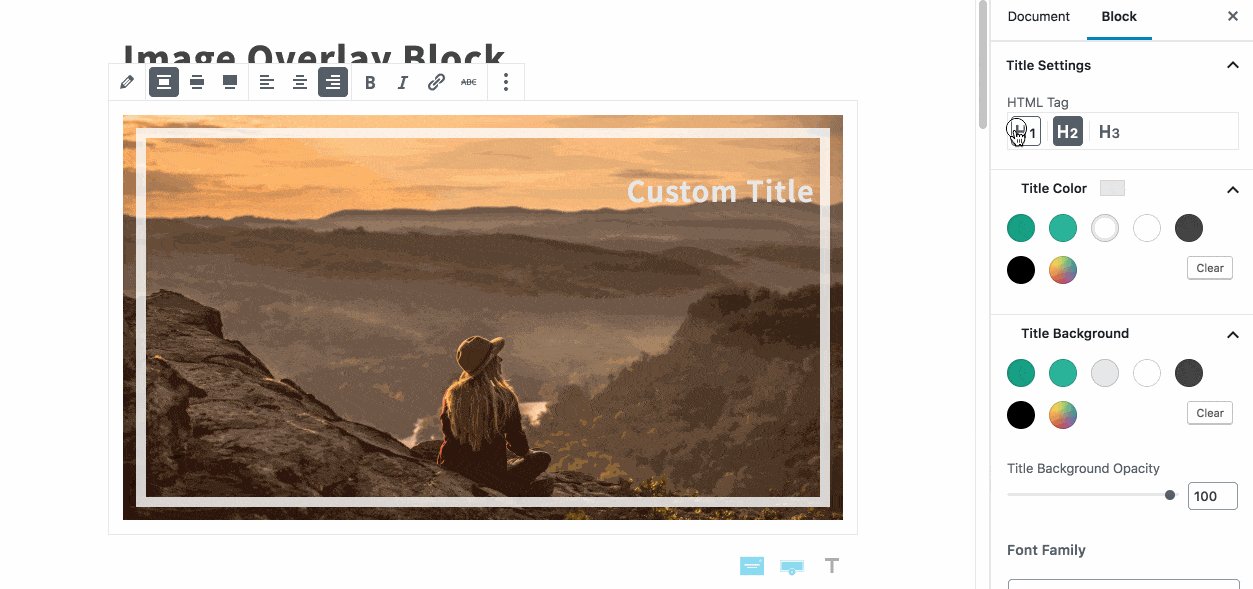
设置 Text Alignment Settings(标题的对齐方式):

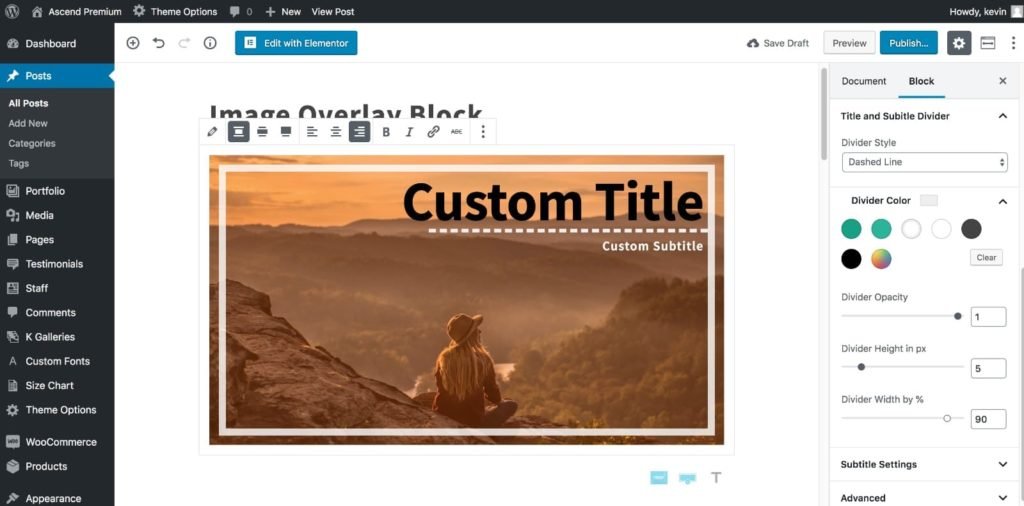
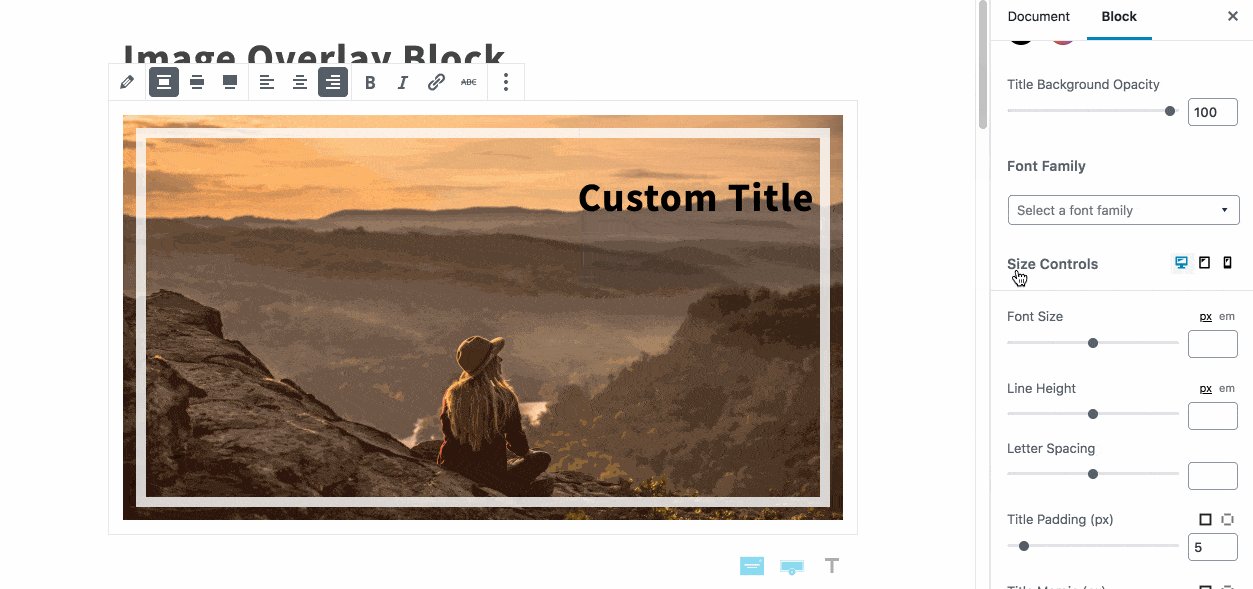
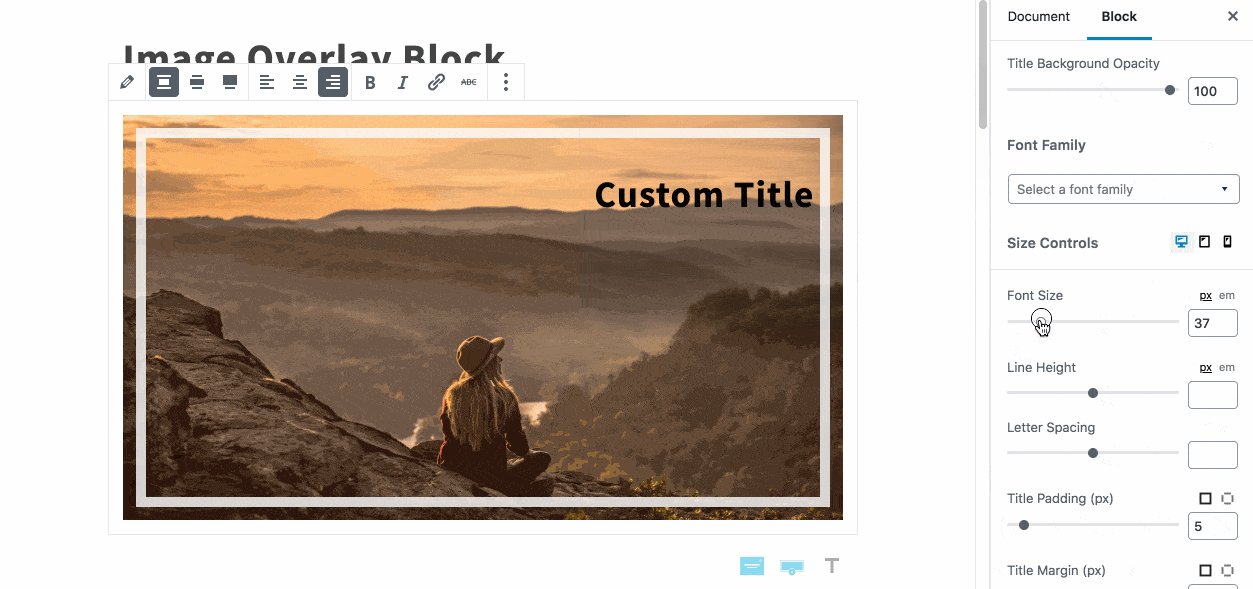
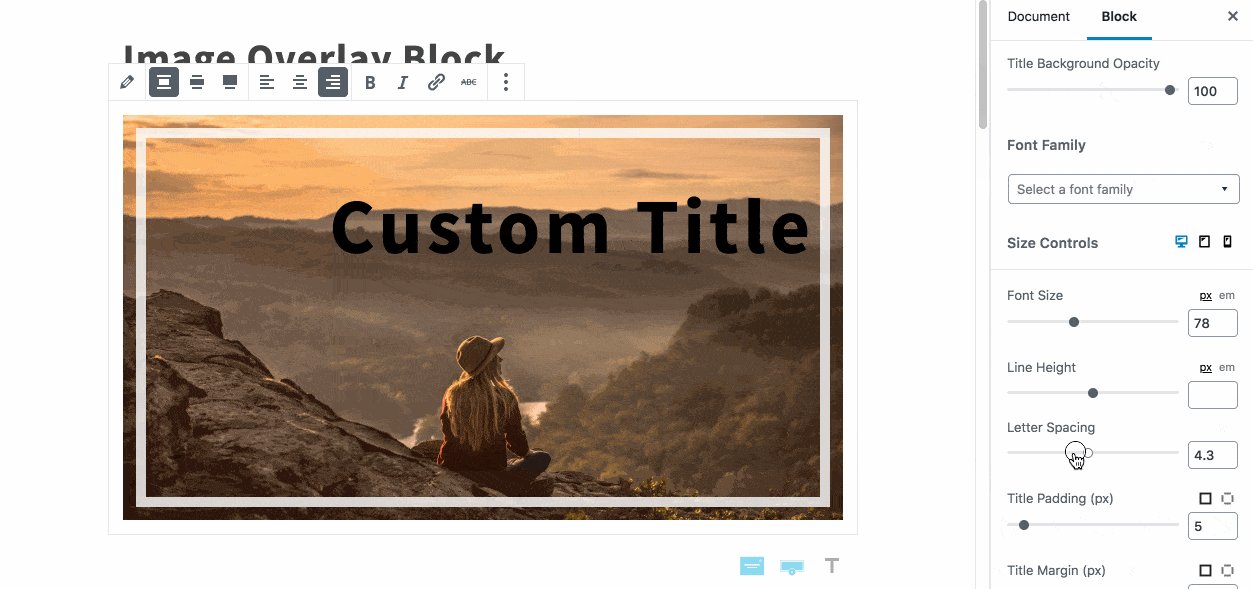
自定义你的标题的字体:

在标题和副标题之间添加分割线: