古腾堡(Gutenberg)的使用方法-如何使用古腾堡编写并发布文章
古腾堡相关基础知识
查看古腾堡(Gutenberg)所有区块
古腾堡(Gutenberg)的使用超级简单,本文会教你如何使用古腾堡建立一个页面。

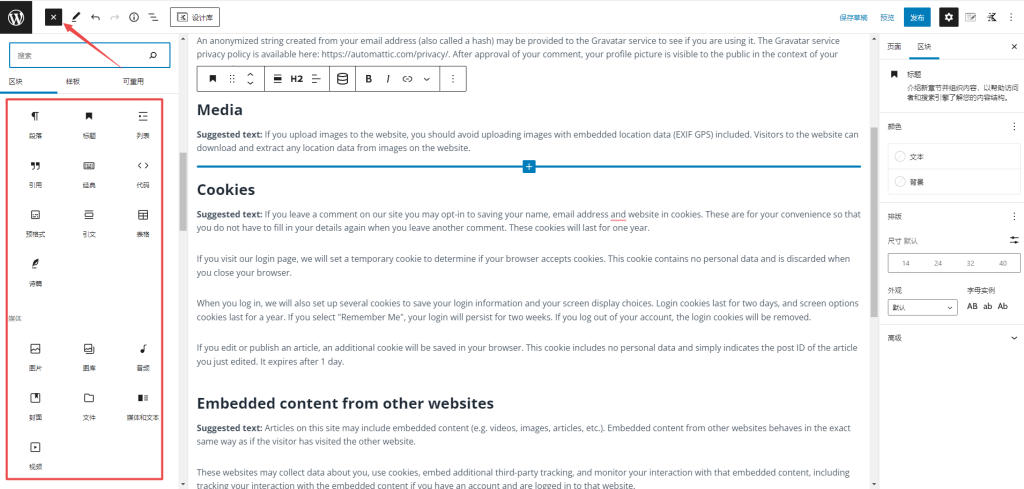
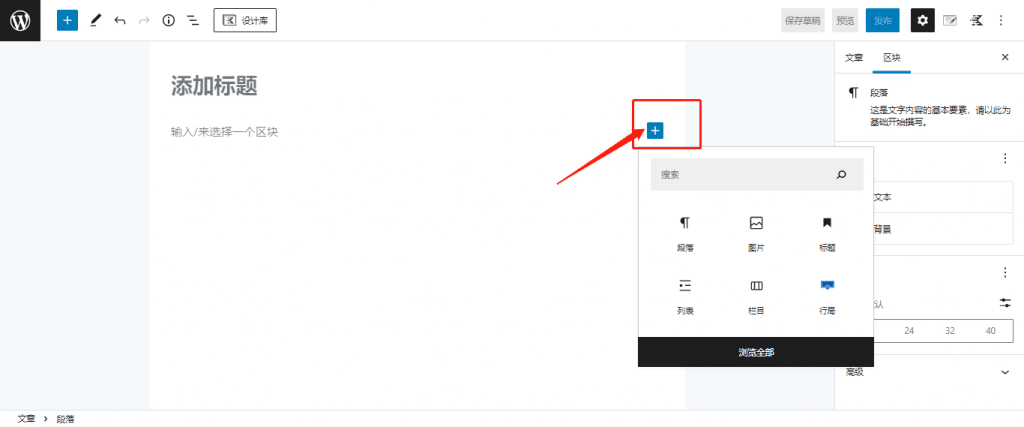
当新建一个页面或者文章时,你会看到空白的页面,这就是网页编写的区域。点击左上角的蓝底白字“+”号即可打开区块窗口,在这里就可以找到所有区块。

这里介绍6个常用区块:
- 文字区块:包括标题、列表、引用、段落、代码、经典、引文、预格式、诗篇和表格。
- 媒体区块:包括图片、画廊、音频、封面、文件、媒体和文本以及视频
- 设计区块:包括多个按钮、栏目、组、行、堆叠、分页符、分隔符、空格和更多。
- 小工具区块:包括归档、日历、分类、自定义 HTML、RSS、最新文章、社交图标等区块。
- 主题区块:主题相关区块,包括文章标题、文章内容、文章日期、文章摘录、文章特色图片等。
- 嵌入区块:用于嵌入 YouTube、Twitter、SoundCloud、Spotify、Flickr、Vimeo 和来自其他平台的内容的区块。
在区块列表中看到的具体内容取决于你的 WordPress 主题以及是否安装了第三方插件。
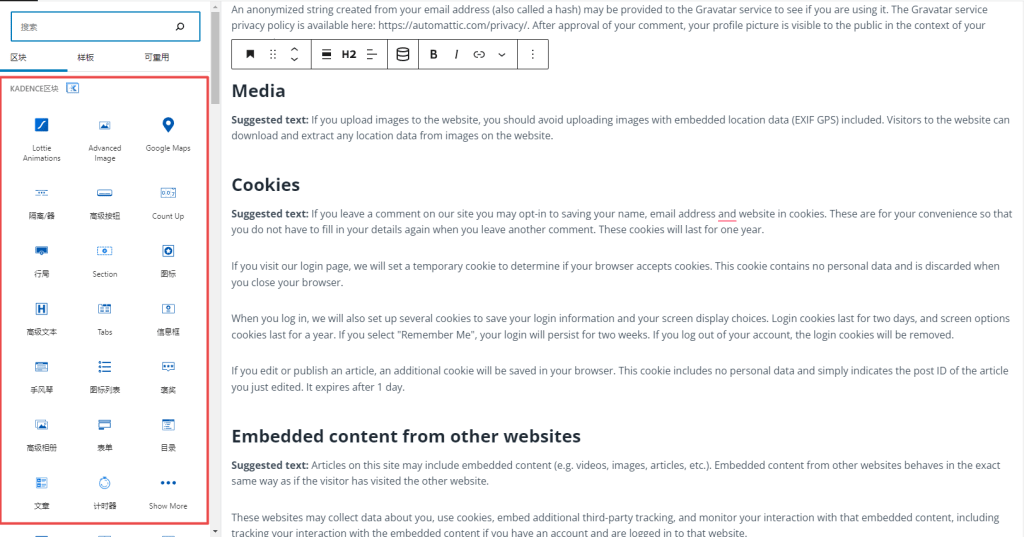
如果你使用像 Kadence 这样的 Gutenberg Block 插件,你就会在侧边栏中看到额外的区块,这些区块有着更强大的功能,可以让你的网页内容非常丰富,更加吸引人眼球。

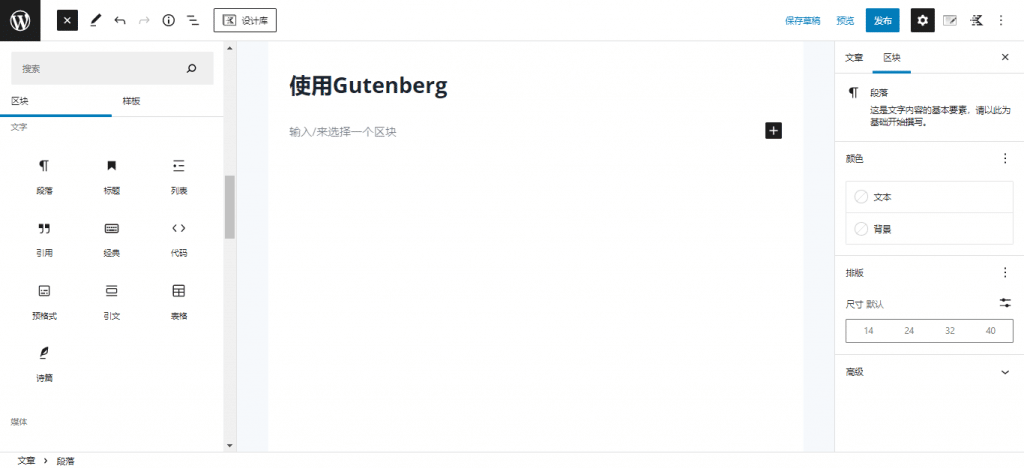
1. 创建一个新页面
创建新页面的方式与之前不同。
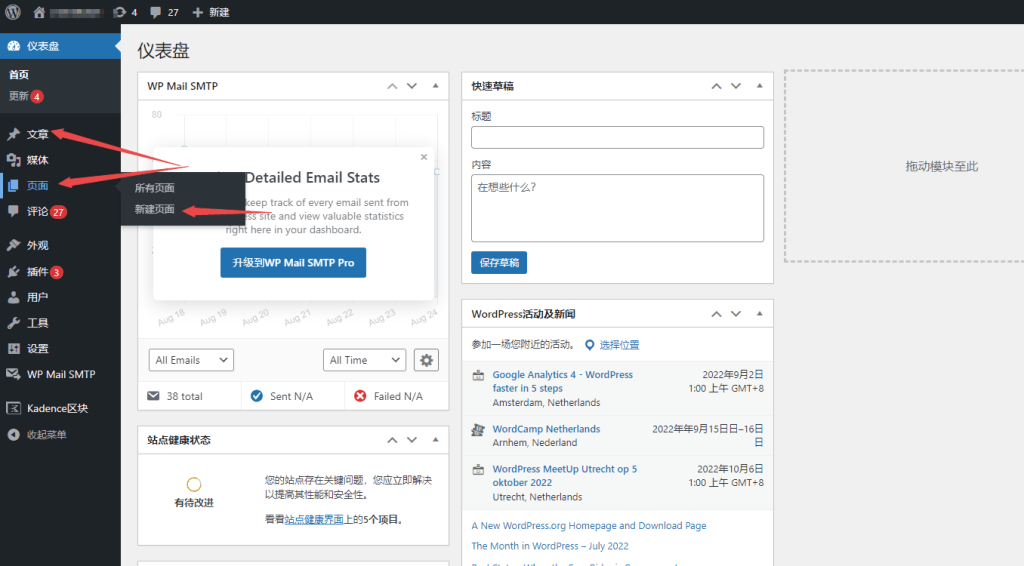
- 登录 WordPress后台,来到仪表盘界面
- 点击页面或文章,然后选择新建

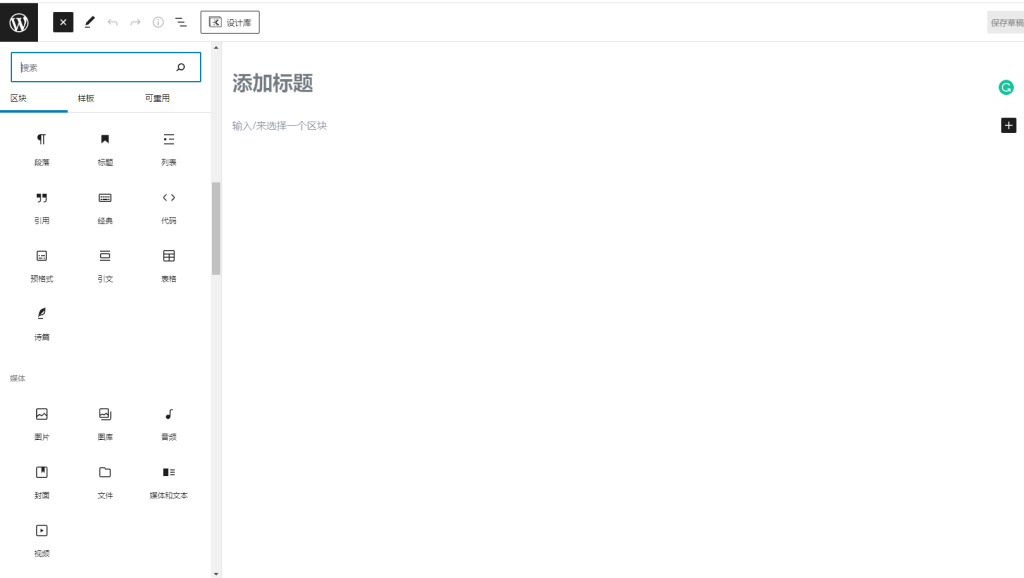
你现在会看到一个空白的页面,以及左侧的区块菜单栏(如果没有显示就点击左上方的蓝色加号),这就是我们接下里演示的模板。

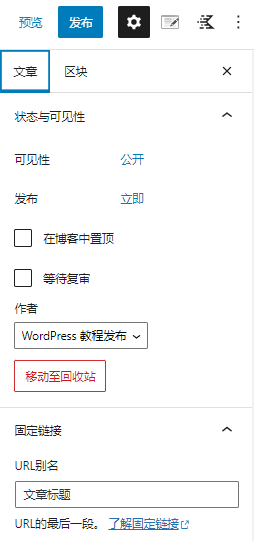
2. 添加标题
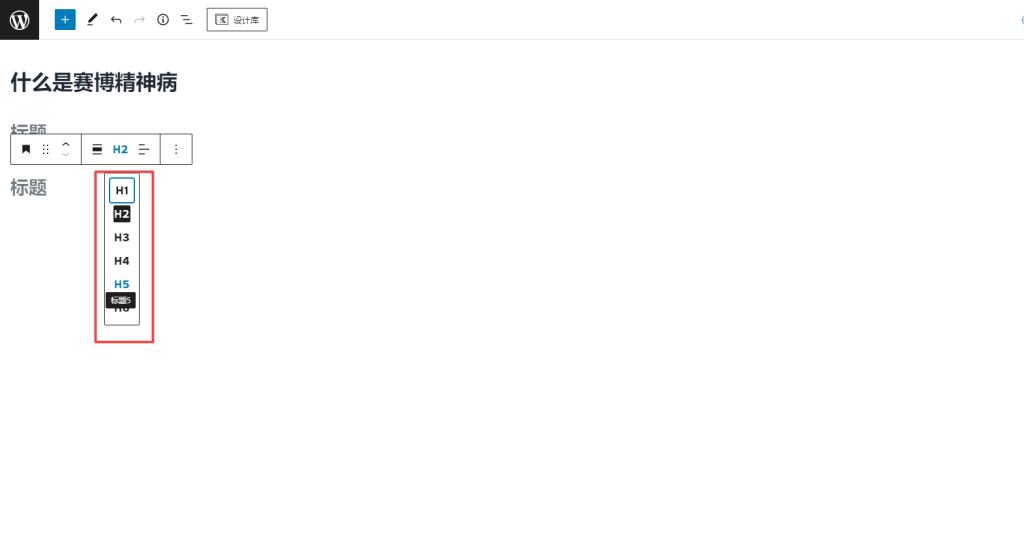
我们创建了一个新的文章或页面后一般首先要做的就是添加一个标题。古腾堡区块的标题分很多级,一般是h1-h5,字体从大到小依次排列。首行默认的就是H1标题,这里我们只要直接输入本篇文章的名称就可以(例如我写的是“什么是赛博精神病”)

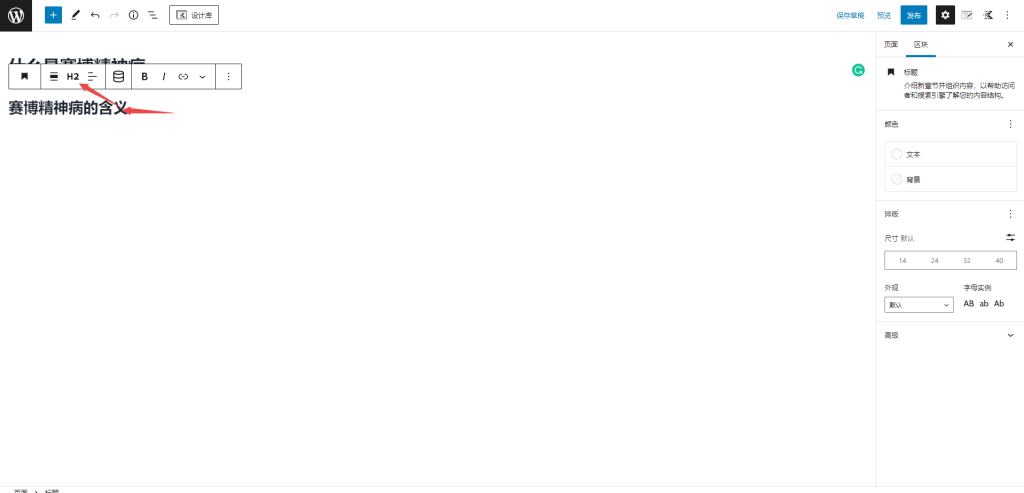
我们可以在页面上设置其他标题,比如我设置的H2标题就是“赛博精神病的含义”。你可以任意改变样式、位置、标题类型、对齐方式、加粗标题、更改为斜体、添加链接以及其他更改。

不过如果你想让字体变得更加有“特色”,如添加不同颜色,阴影设置等你那就需要使用Kadence Advanced Text(高级文本)区块。
赛博精神病的含义
3. 添加新的区块

使用 Gutenberg 编辑器添加一个新的区块真的非常简单。
- 点击左上角的蓝色【+】按钮,从页面左侧的区块栏目中选择一个区块
- 拖拽到主页面后松开就直接添加了该区块
- 你也可以直接在页面上点击一下,然后再点击右侧的加号,在弹出的区块列表中选择一个区块,它就会直接显示在页面上了,或者点击【浏览全部】打开侧边栏进行选择。
- 你还可以使用 / 和区块名称来添加新的区块。举个例子,“/heading”可以突出显示标题区块,你可以选择然后添加到页面中。
4. 删除区块
添加不需要的区块或是想要更换这个区块里的内容只需要使用区块删除功能即可,删除区块和添加区块一样简单。

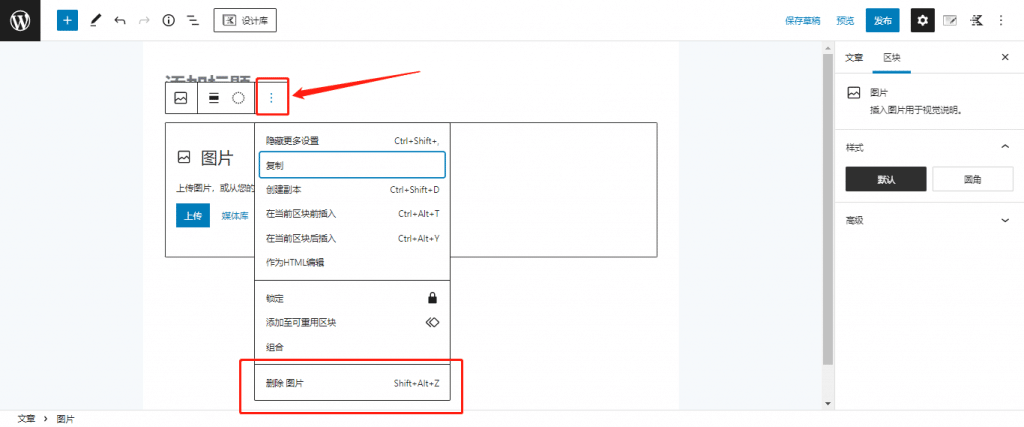
- 选中你想要删除的区块
- 点击区块菜单栏右侧的“三个点”
- 点击底部的“删除区块”(一般是该区块的名称)
或者使用快捷键组合“shift + Alt + Z”也可以。后面我们会列出所有快捷键列表。
5. 如何添加图像
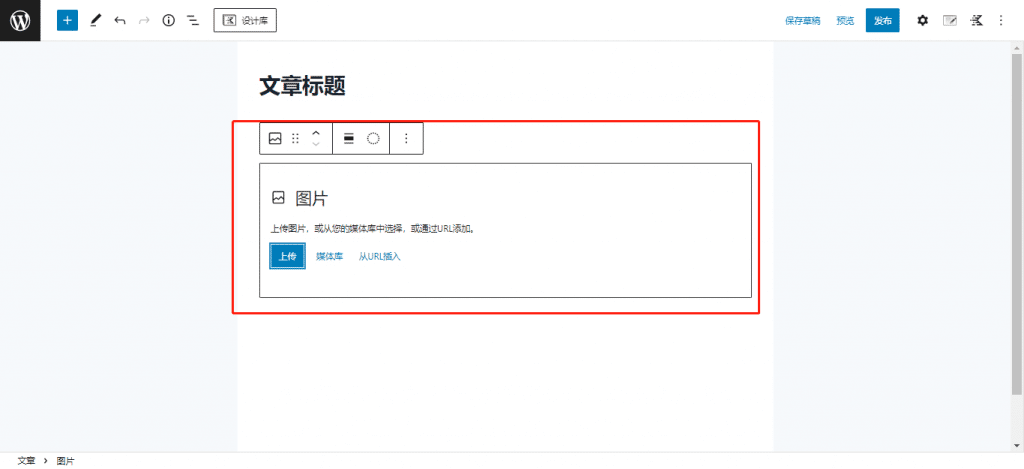
在文章中添加图片也十分容易,只要在添加区块中选择“图片”区块即可:

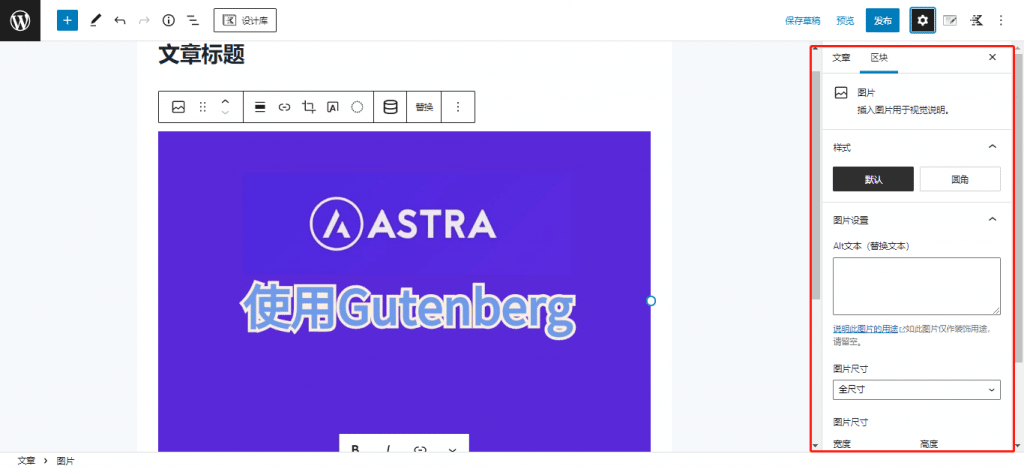
而且你也可以在右侧的图片菜单中快速添加图像替代文本,快速调整图片尺寸和样式。

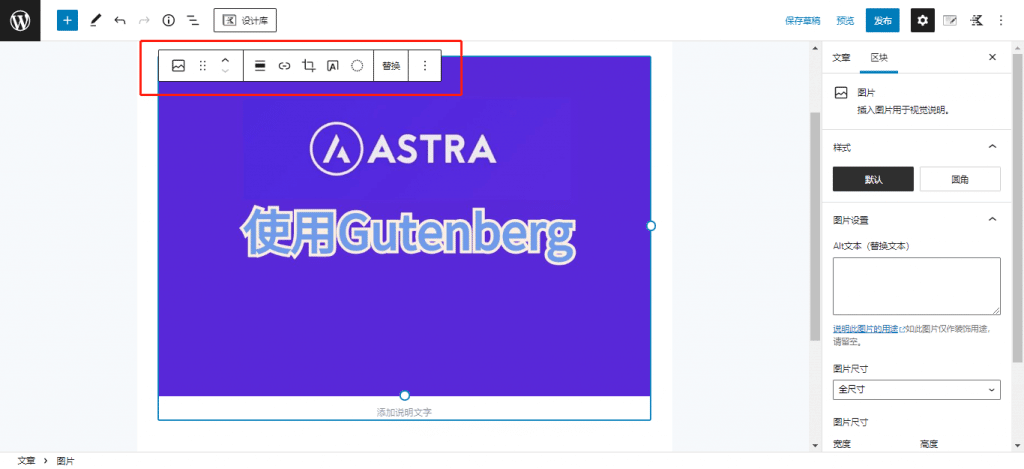
6. 如何使用古腾堡编辑图片
当你添加了图片后,你会看到在图片区块上方有一个类似弹窗的菜单,上面有一些选项。你同样可以在这里更改区块信息,比如添加链接、裁剪图片、添加文本、添加效果和更换其他图片。

如果你想为图片添加凸起背景让图片变得有质感,或是为图片加载有动态效果的话,可以使用Kadence Advanced Image或是直接使用Lottie Animation

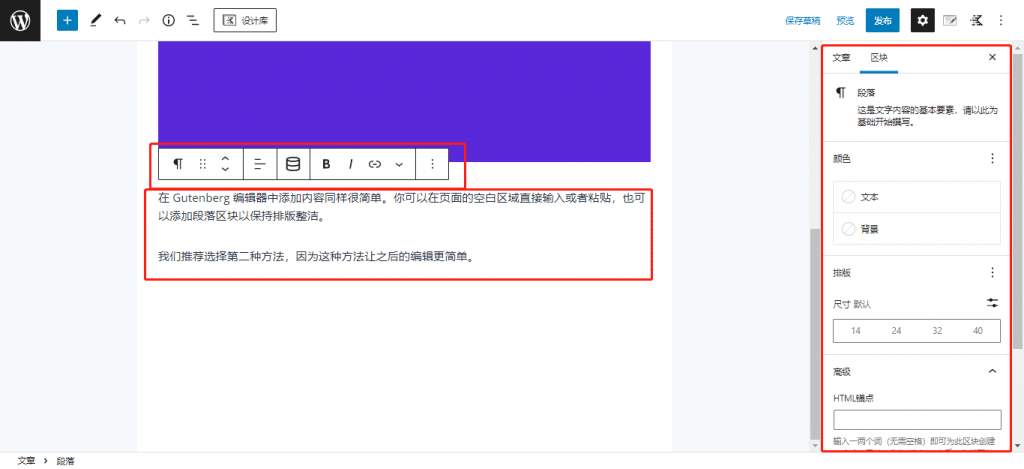
7. 如何使用古腾堡添加文字内容
在 Gutenberg 编辑器中你可以在页面的空白区域直接输入或者粘贴文字,也可以添加段落区块以保持排版整洁,这种方法可以让编辑更为简单。
- 点击页面右侧中的黑色【+】
- 从弹窗菜单中选择段落区块添加段落
- 在区块中输入或粘贴你的内容即可

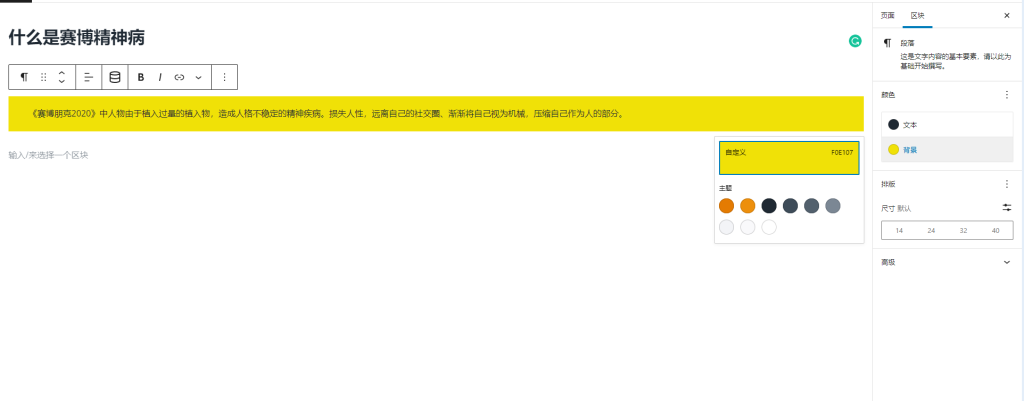
在弹出菜单可以看到很多选项。其中包括文本颜色,文字的背景颜色

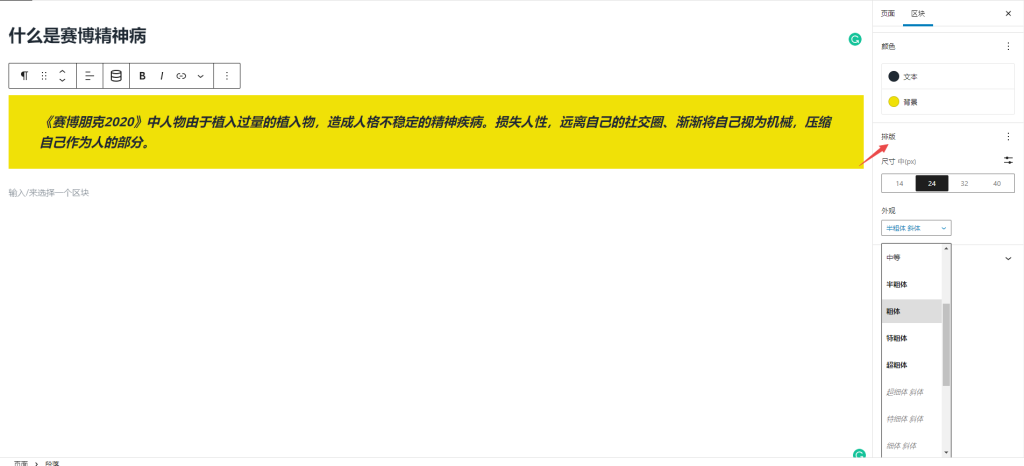
也可以在排版中更改外观字体样式,行高或文字的间距

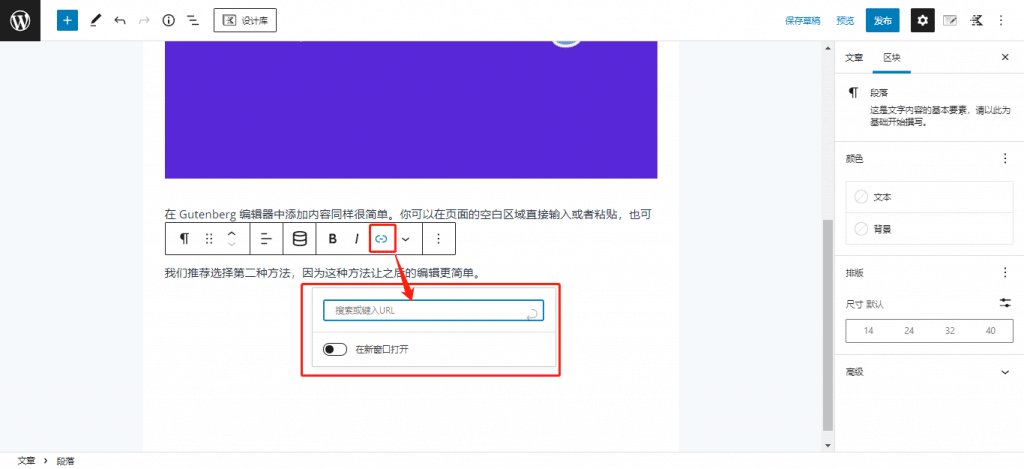
8. 如何在区块编辑器中添加/更改链接
古腾堡的链接设置要远比经典编辑器好用,具体添加方式如下:

- 选中你想要添加链接的文字内容
- 点击区块上方编辑菜单中的链接图标
- 在弹出的 URL 框中编写或输入你的链接
- 在下方的预览框中检查 URL
- 选择是否在新窗口打开(推荐打开)
- 最后回车键确认添加该链接
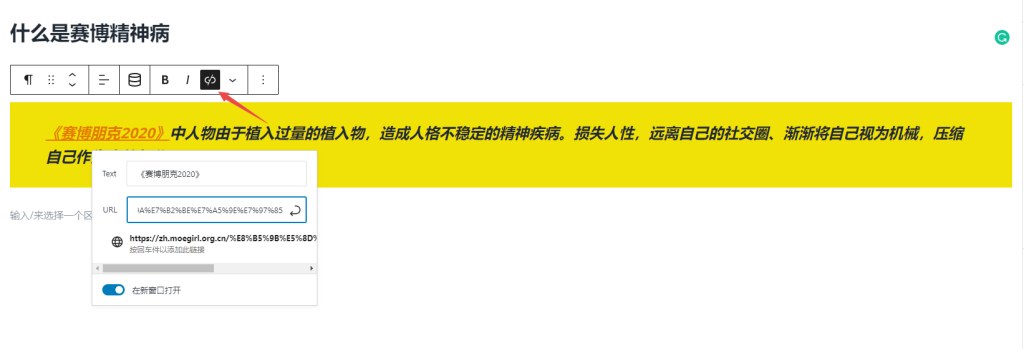
在区块中编辑链接也很容易,点击该链接后会出现一个笔的样式,点击该图标后就可以更改文本内容或URL:

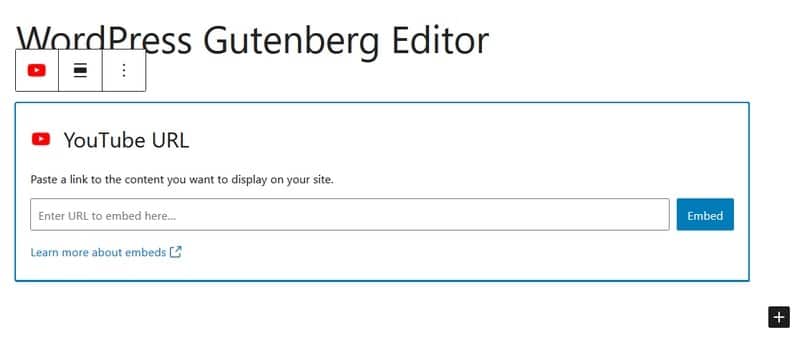
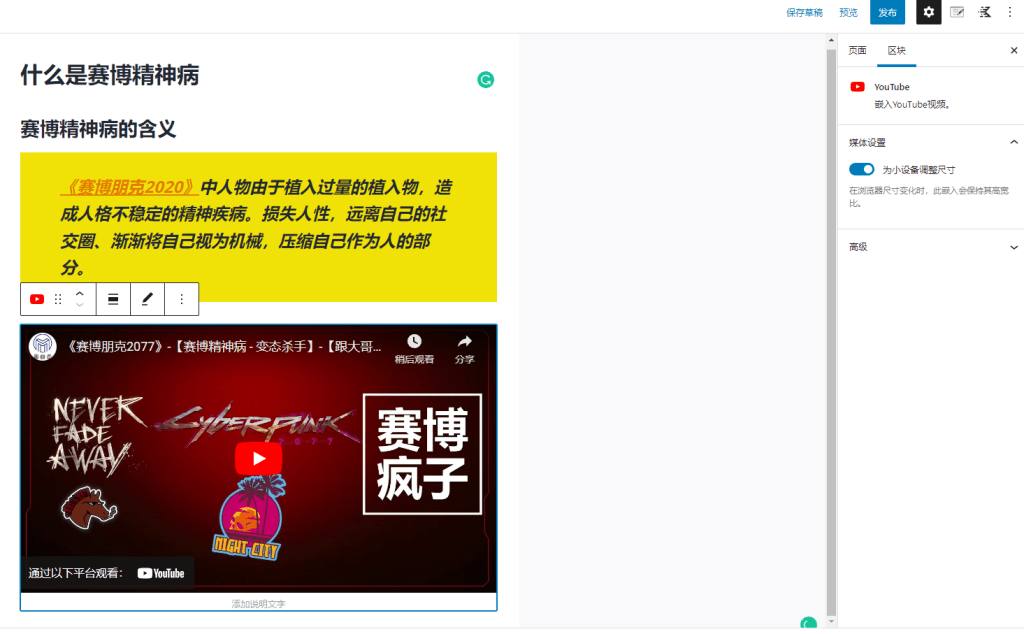
9. 如何嵌入YouTube视频
Youtube是国外最大的视频平台,很多人都喜欢直接调用该平台上的视频到自己的网站上。

在经典编辑器中,嵌入一个 YouTube 视频需要将该视频的代码<iframe>粘贴到代码视图中,还要调整视频的大小使之符合你的网站样式。而古腾堡就非常容意了:
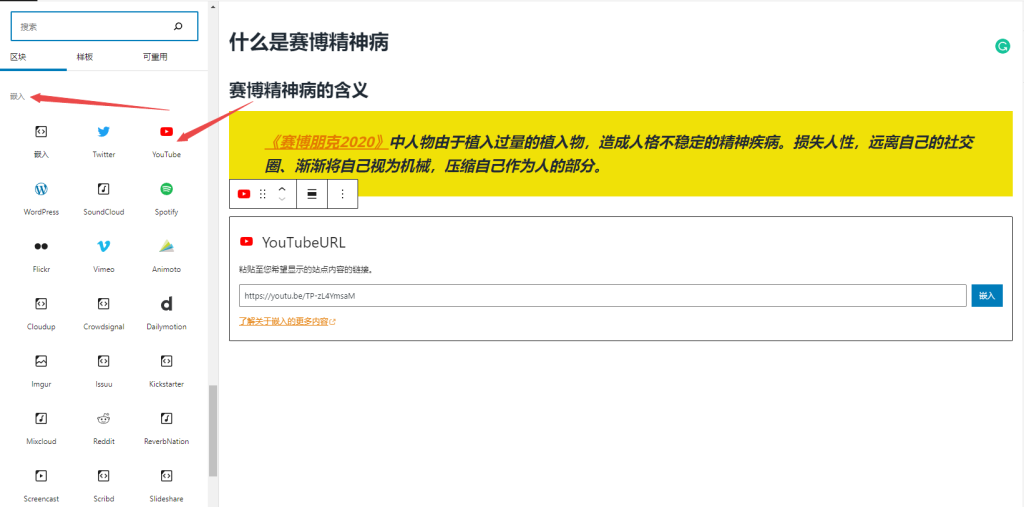
- 打开区块侧边栏找到【Embeds(嵌入)】。
- 选择 YouTube 区块插入你的页面
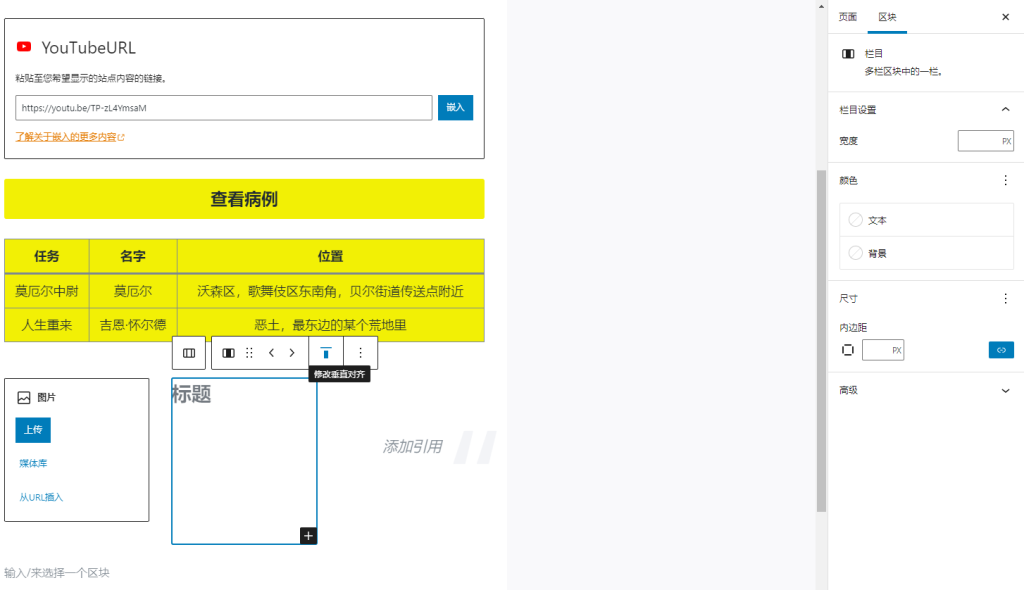
- 将 YouTube 网址粘贴到指定位置
- 最后点击蓝色的嵌入按钮

编辑 YouTube 视频只需点击该区块就可以更改排版样式,不过你不用刻意去调整,因为默认使用的就是适应各种屏幕。

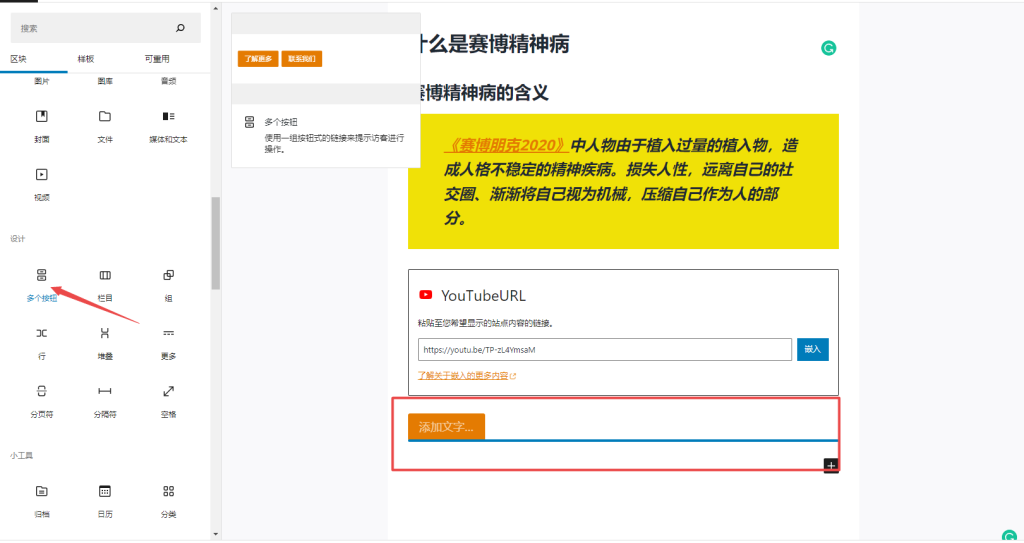
10. 如何在文章和页面中添加点击按钮
古腾堡的按钮区块灵活度非常高,你可以更改按钮样式,按钮上的文字以及颜色等。

- 点击区块侧边栏设计部分的【多个按钮】区块
- 在按钮区块的空白区域输入文字
- 在区块上方的编辑菜单中选择按钮风格
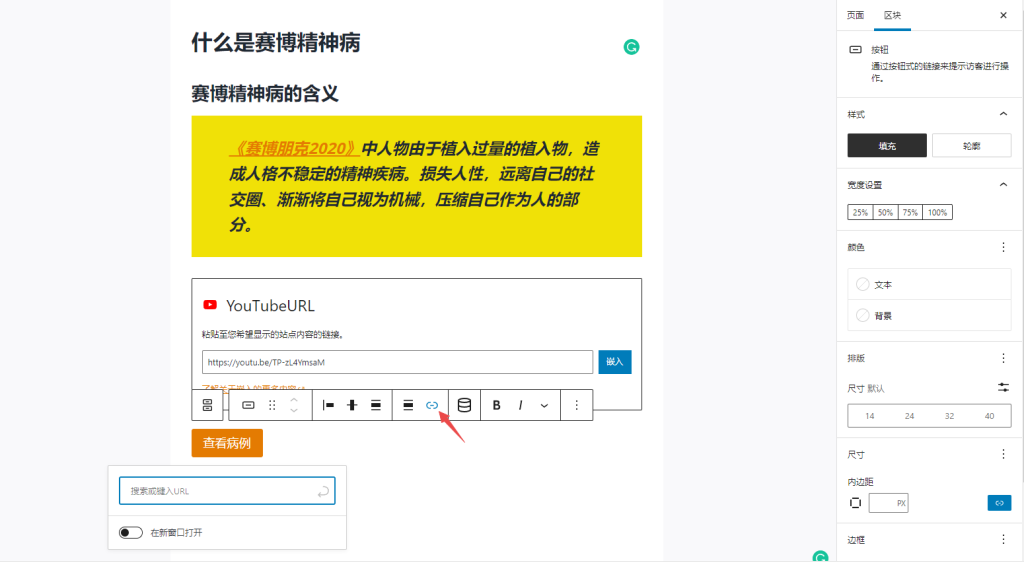
- 从区块上方的编辑菜单中添加按钮的 URL

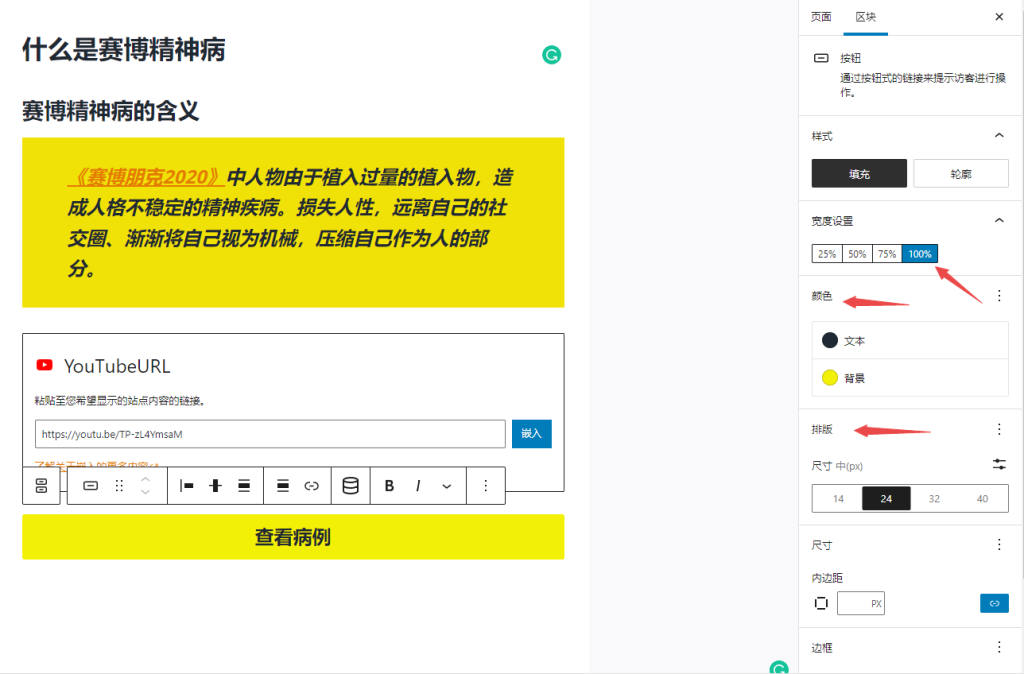
每个按钮都可以调整跟你网站主题相似,例如宽度设置(100%就是与页面宽度一致),按钮的文字和背景颜色以及按钮的尺寸。

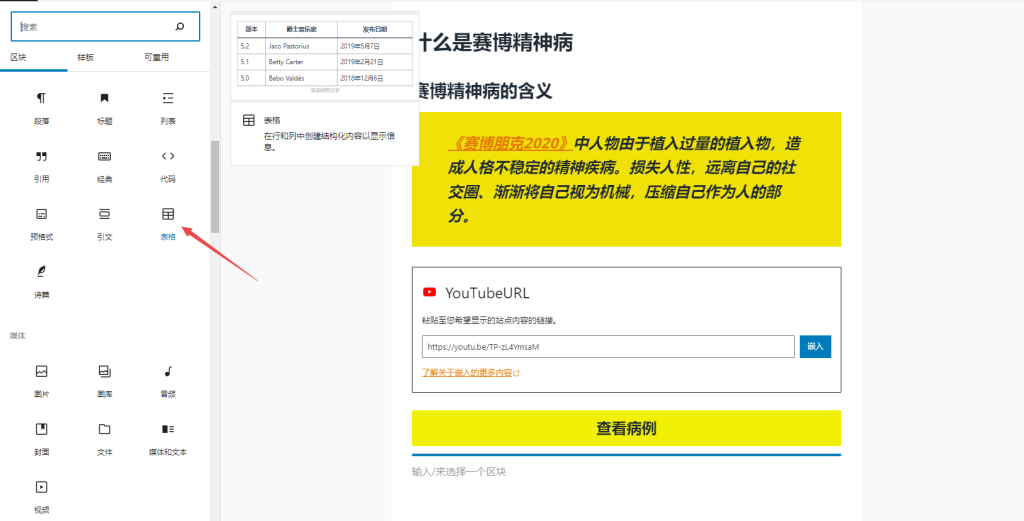
12. 如何使用古腾堡创建表格
与其他版块一样,古腾堡也设置了一个表格区块,只要选中打开就可以进行设置了:

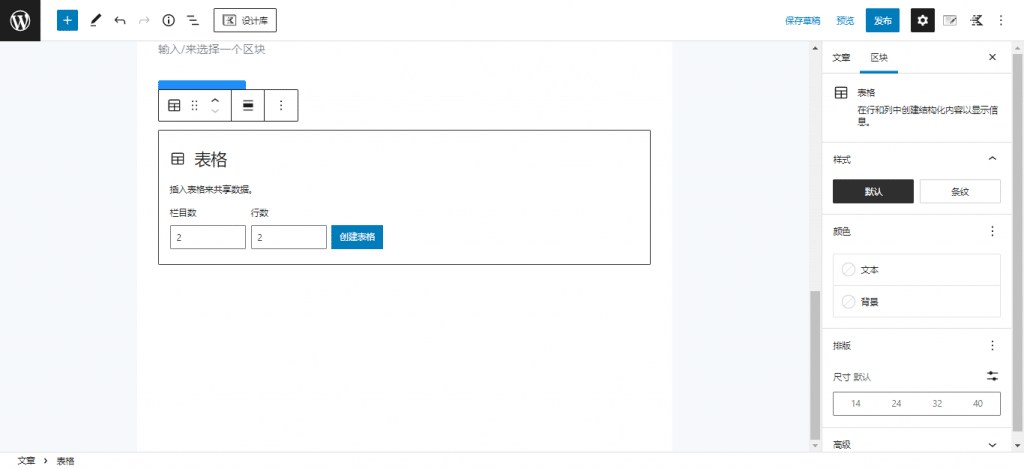
打开后需要你自己选择对应的行数和列数,然后点击创建就可以获得一个最简单的表格了。

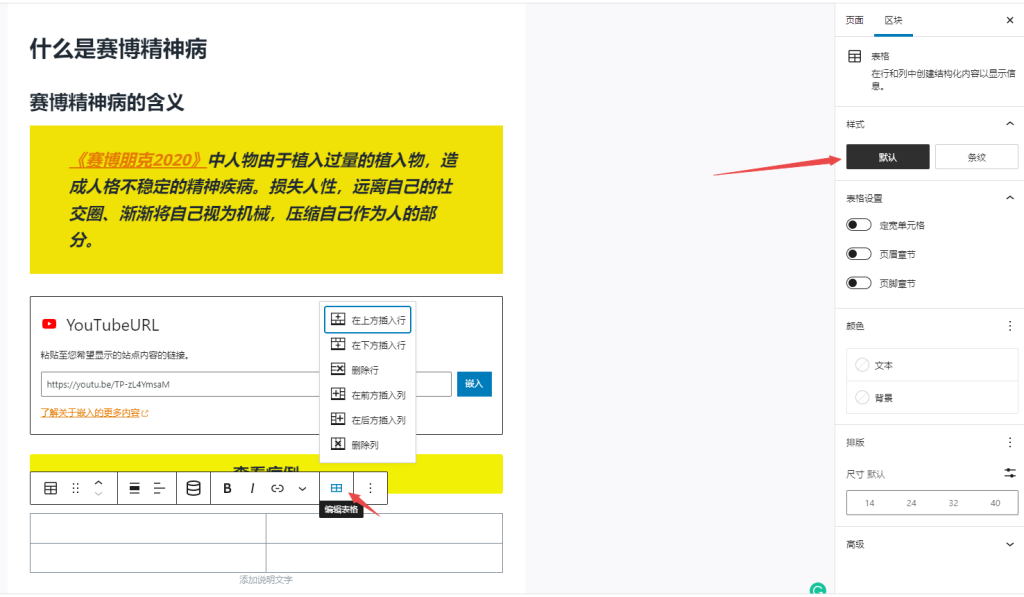
古腾堡的表格支持随时添加新的行或列,也可以根据自己需要设置不同的样式和内容

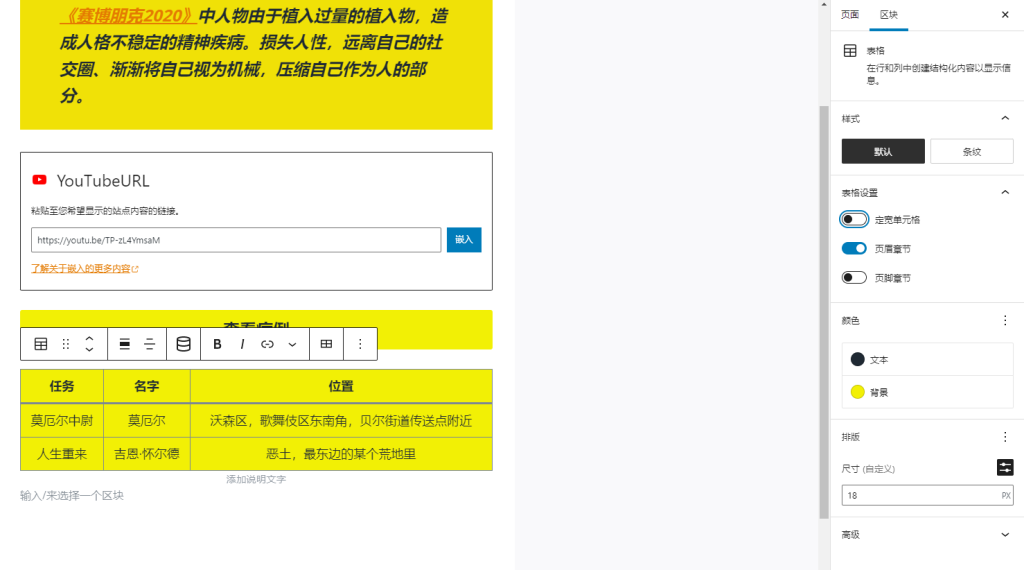
例如下方该图就是使用黄色背景底纹,黑色字体,字体大小设置为18,开启页眉的效果。

13. 如何在在同一行内设置多个区块
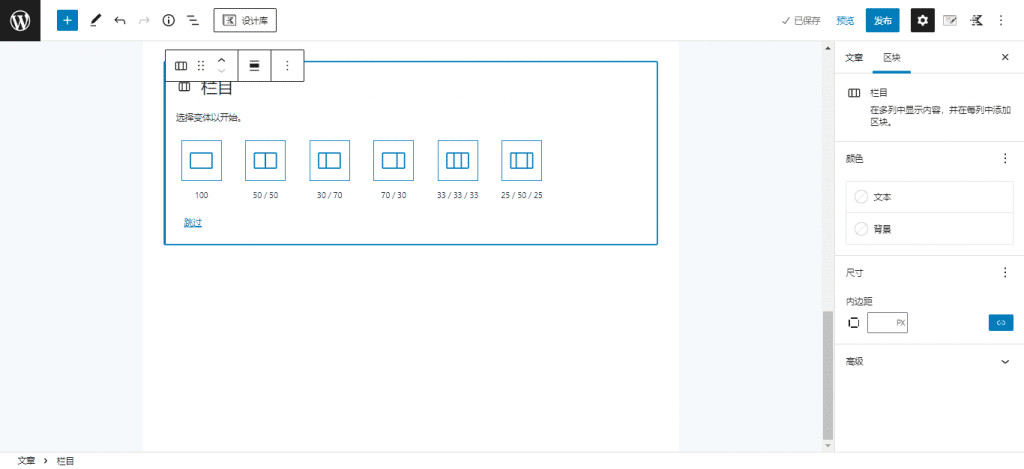
我们上面演示的区块基本都是每行一个区块,但实际上我们的网站原页面上要多同行多个区块的展示。比如左边图片右边文字,文字下方有时还需要添加一个按钮。为了方便我们更直观的调整样式,古腾堡提供了栏目区块。

栏目的设置等于是将一个区块分成了多个不同的区块,你可以在不同的区块里任意设置内容或者复制其他的区块:

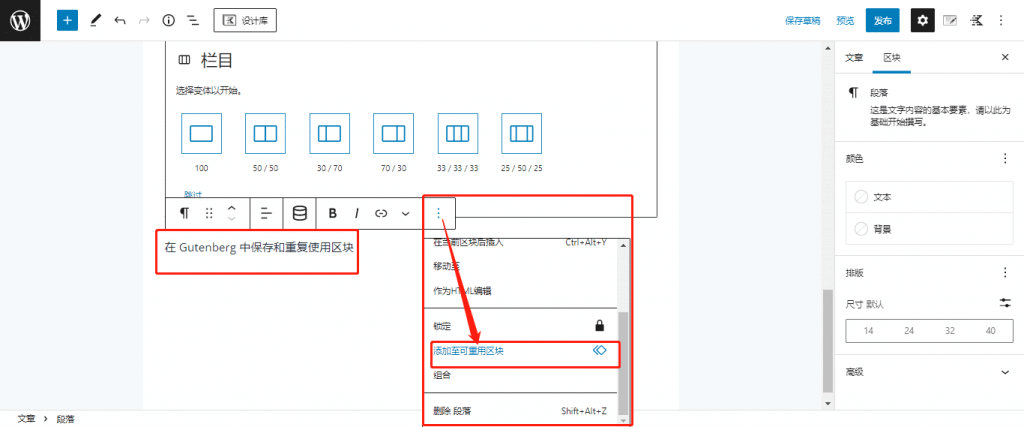
14. 在古腾堡中使用嵌入功能和可重用区块
嵌入功能和可重用区块是古腾堡的一大特色,他可以大大减少新建页面,维护网站的时间:

这部分内容我们在《古腾堡编辑器与经典编辑器的区别》一文中有详细的说明和操作方式,可以点击连接查看此文章。