WordPress 页面(Page)指南 & 如何转换页面与文章
在本章中,我们将了解如何在 WordPress 中添加页面。添加页面类似于在 WordPress 中添加文章。与文章(Post)不同的是,通常页面是没有分类、标签功能的。通常也被成为独立页、或独立页面。
下面就是在 WordPress 中添加页面的步骤:
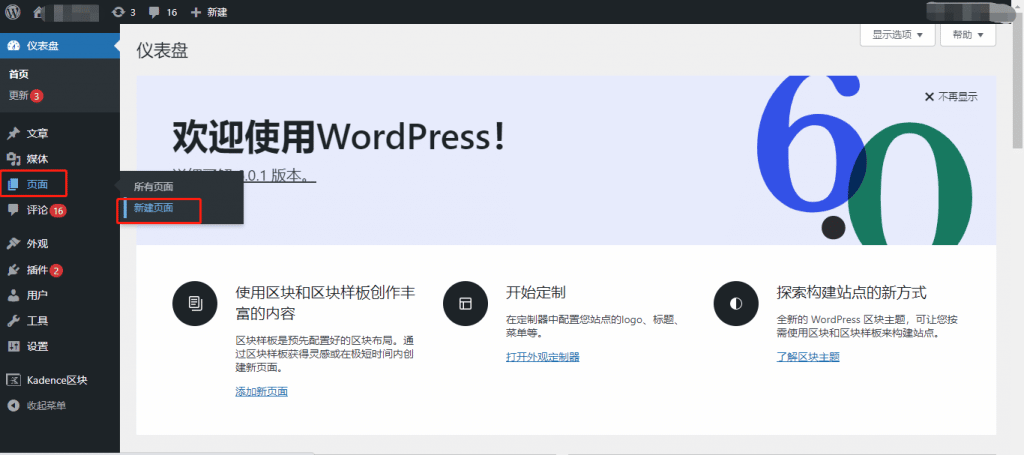
新建页面
点击【页面】→【新建页面】

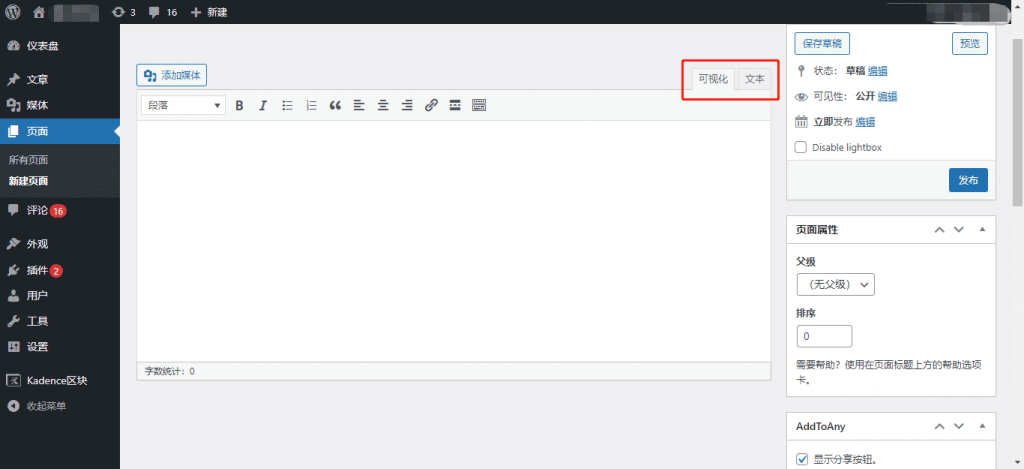
页面编辑界面
进入下图所示的编辑器,其中旧版本 WordPress 使用的是经典编辑器、新版(5.8 版本之后的)的使用的是古腾堡(Gutenberg)编辑器。
经典编辑有两个选项:可视化和文本(纯脚本编辑模式)。由于现在基本不会使用,所以这里不做过多介绍。

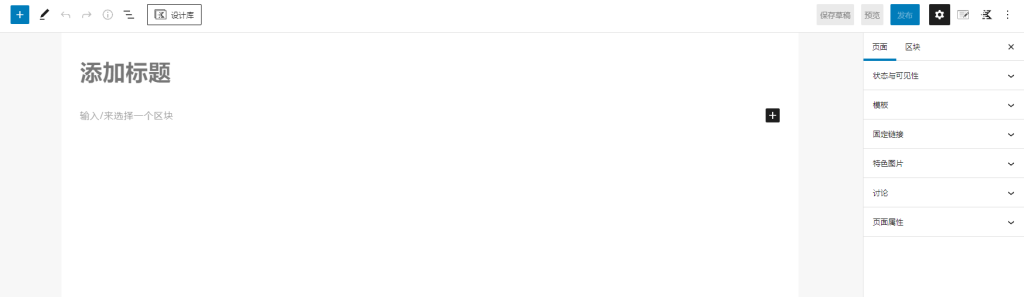
古腾堡(Gutenberg)编辑器:和 发布文章 一样进行使用。唯一区别就是,在默认的情况下,没有办法为页面(Page)设置分类、或标签。

具体如何使用古腾堡编辑器,可以自行查看我的古腾堡编辑器教程、以及 Kadence Block 高级编辑器教程。
页面(Page)如何转文章(Post)
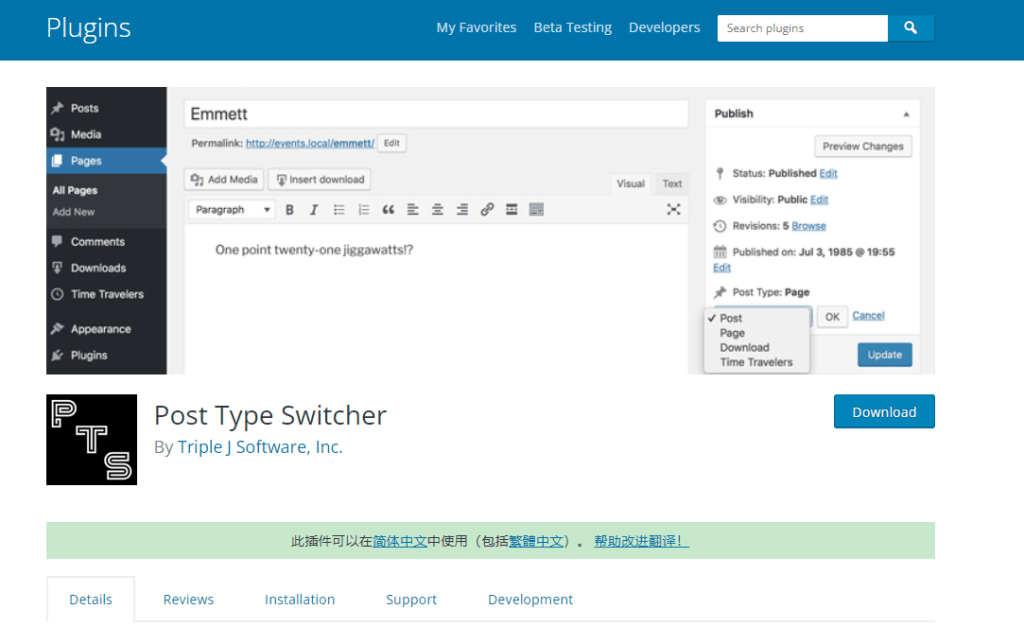
WordPress 自身并不提供文章(Post)和页面(Page)互相转换的功能。你需要额外安装一个转换插件——Post Type Switcher。关于插件的安装可以看这个教程。

该插件可以将 Post 转为 Page,也可以将 Page 转为 Post。或者任意 Post-Type 之间互相转化。
Post-Type 是什么?它是数据库中的一个标识用于区分不同的页面类型。在 WordPress 的数据库中,页面(Page)与文章(Post)都储存在 wp_posts 数据表中,并用 post-type 进行区分。插件其实就是修改了数据表中的 post-type 信息,从而做到类型的切换。
关于页面(Page)的补充说明
页面的 URL
页面可以单独设置固定链接。在 URL 中,它的别名(slug)也是直接隶属于主域名的。前面不会有任何的前缀。
例如,如果我设置一个 “联系我们” 页面。它的固定连接设置为 contact-us ,那么这个页面的完整的 URL 就是 域名/contact-us 。
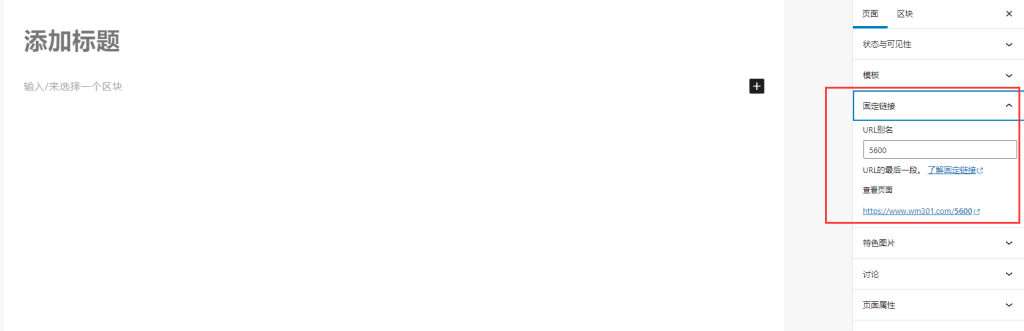
在古腾堡编辑器环境下,页面的 URL 别名设置,可以在右侧菜单的【固定链接】中看到:

注意:如果你的 WordPress 固定链接后缀设置的是 %postname%.html 有 .html 。但是页面的 URL 也不会带 .html 。
页面与页面之间的关系(父页&子页)
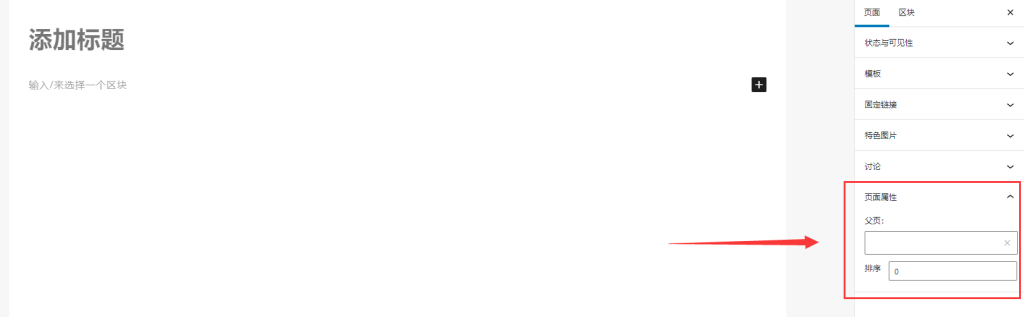
页面与页面之间是可以有隶属关系的。在页面编辑右侧菜单中有一个【页面属性】选项。你可以在其中选择另外一个页面作为当前页面的【父页】:

这个设置并不会影响页面的内容,只会影响子页的 URL、以及 子页的面包屑导航的显示。
举个例子,例如你有一个子页,URL 别名是 abc 。同时你为该子页设置了一个父页,其中父页的 URL 别名是 xyz 。那么这个时候,你的父页 URL 依然是 域名/xyz 。但是你的子页的 URL 就是 域名/xyz/abc 。
同时,子页的面包屑导航(如果模板有设置面包屑导航的话)中也会出现父页的链接:

一般情况,我并不建议为页面设置父页,除非你网站有特殊的需求。
