WordPress 如何预览文章
在本章中,我们将了解如何在 WordPress 中预览文章。预览文章是为了在将文章向用户发布之前对文章进行复查。你可以通过预览文章功能查看页面如果发布后,在PC端、平板端、手机端分别会展示的样式。然后,你可以根据自己的需求进一步编辑或更改。
下面是如何在 WordPress 中预览文章:
在文章列表中预览
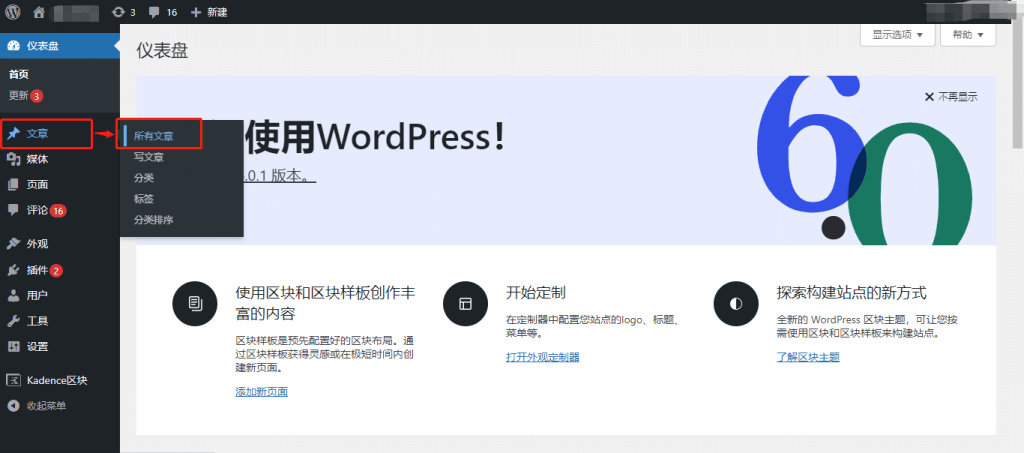
点击【文章】→【所有文章】

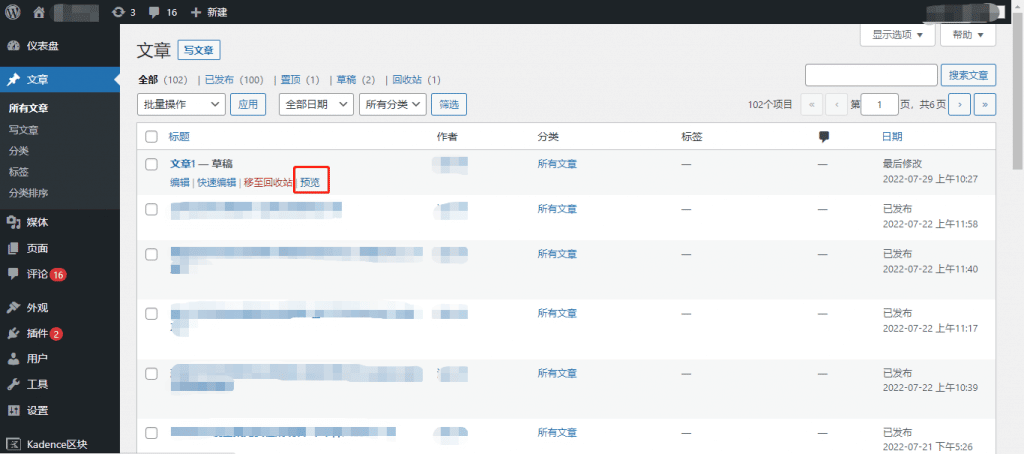
将移动光标至目标文章(你需要预览的文章)上方,文章名称下方会出现四个选项。点击其中的【预览】按钮,如下图所示:

在编辑文章页面预览
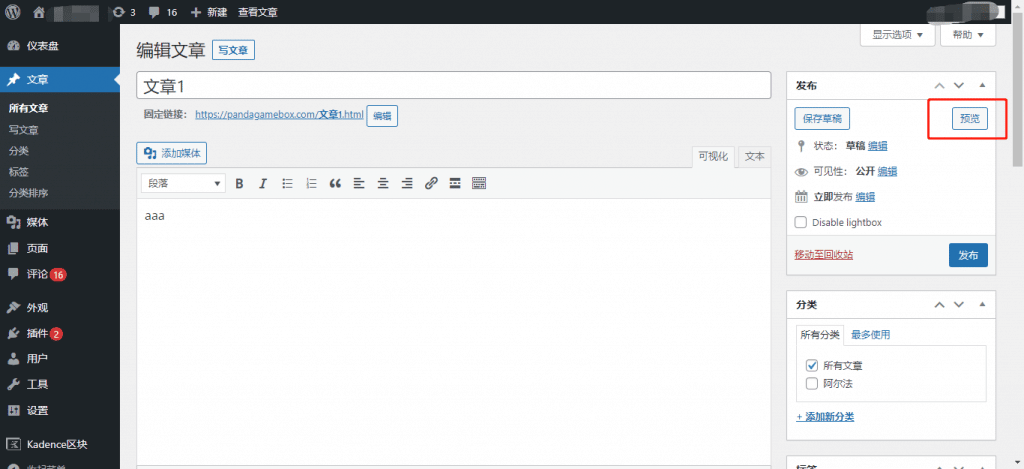
你也可以在编辑文章的时候预览你的文章,直接点击【预览】,下图这个使用经典编辑器的情况:

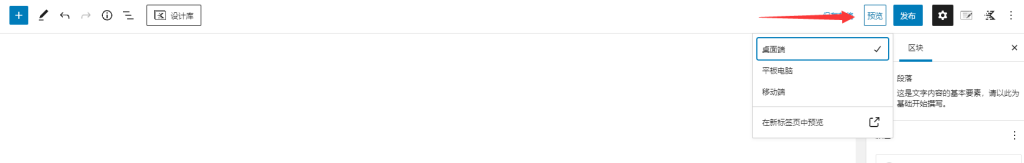
这个是使用古腾堡(Gutenberg)编辑器的情况:

在古腾堡(Gutenberg)编辑器中,你可以查看文章预览的桌面版本、平板电脑版本、以及移动手机版本。这样就在页面发布之前有任何的样式错误,你都可以提前知晓。
预览效果
预览文章的 URL 大概长这样:域名/?p=参数&preview=true 。其中 preview=true 就代表当前页面处于预览状态。
同时,即使你文章是正式发布过的,也可以进行预览。预览的 URL 中依然会包含 preview=true 字段(参数)。

为什么需要预览
如果你做 SEO 的话,应该知道 Google 的抓取速度很快,通常你发布之后,很快谷歌就会发现你的内容。如果你不及时修改,那么就容易被谷歌找到未调整好的部分,那么有可能会降低谷歌对你的评分。
所以使用预览功能可以在不公开文章的情况下,看到发布后不同版本的效果。
