超级好用的图片灯箱效果 WordPress 插件:WP FEATHERLIGHT
其实使用WP的用户可能会有这样的困扰就是——添加图片时要么没有办法添加链接、要么添加了链接直接跳转到了图片地址。
如果你希望你的网站用户体验更好,建议给你的图片设置一个灯箱特效。
所谓灯箱特效就是——当点击图片时,自动在原页面上放大图片,而不是跳转到其它地方;同时点击空白初自动缩小并还原图片,就像下面这样(下图是GIF动图,可以点击图片观看动态效果):

如果你的网站中有一些数据图,需要用户放大观看的,那么建议使用灯箱特效(图片放大缩小特效)。这样用户体验会更好。
PS:本文中的所有图片都使用了灯箱特效;你可以点击任意图片测试放大缩小的效果。
这里给大家推荐的插件就是:WP Featherlight

你可以在WP后台-插件-安装插件搜索关键词 “WP Featherlight”就可以找到。它不需要设置,只需要轻松的下载、安装并启用即可。
启用完插件后,你只需要对图片做一个小操作就能实现点击图片自动放大缩小的灯箱特效。
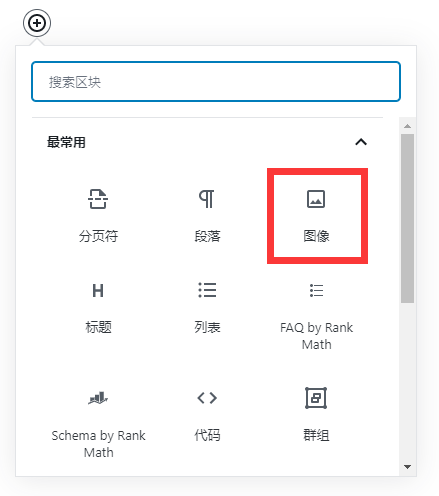
首先我们添加一张图片:

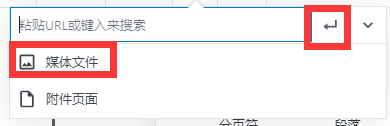
然后点击图片,并选择链接;同时将链接模式选择为链接到【媒体文件】

点击【回车】按钮,确认链接即可。
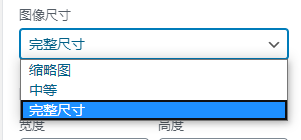
如果你希望图片放到最大,那么点击图片,在右侧选择【图像尺寸】到完整尺寸就可以。就像下图这样:

注意:点击图片放大后的大小和你原图有关,如果你原图就很小,那么就无法放太大。
下面就是我添加的一张图片,大家可以试一下效果:

(本文中的每个图片都有点击放大缩小的功能)
PS:本网站用的所有的点击放大功能是模板自带的,并非使用的插件

